この記事は最終更新日から1年以上が経過しています。情報が古くなっている可能性があります。
みなさん GitHub は使ってますか?私は使ってます。
そうそう、ちょうど昨日(2020/6/25)あたりから GitHub の UI が突然変わりました。
今までは1カラムだったものが2カラムになったりと大幅に画面が変更されていて、しばらく慣れなさそう…。。
今まで feature preview として試験的に使えた UI が正式に採用されたみたいです。
ヘッダーがコンテンツ幅と揃ってない
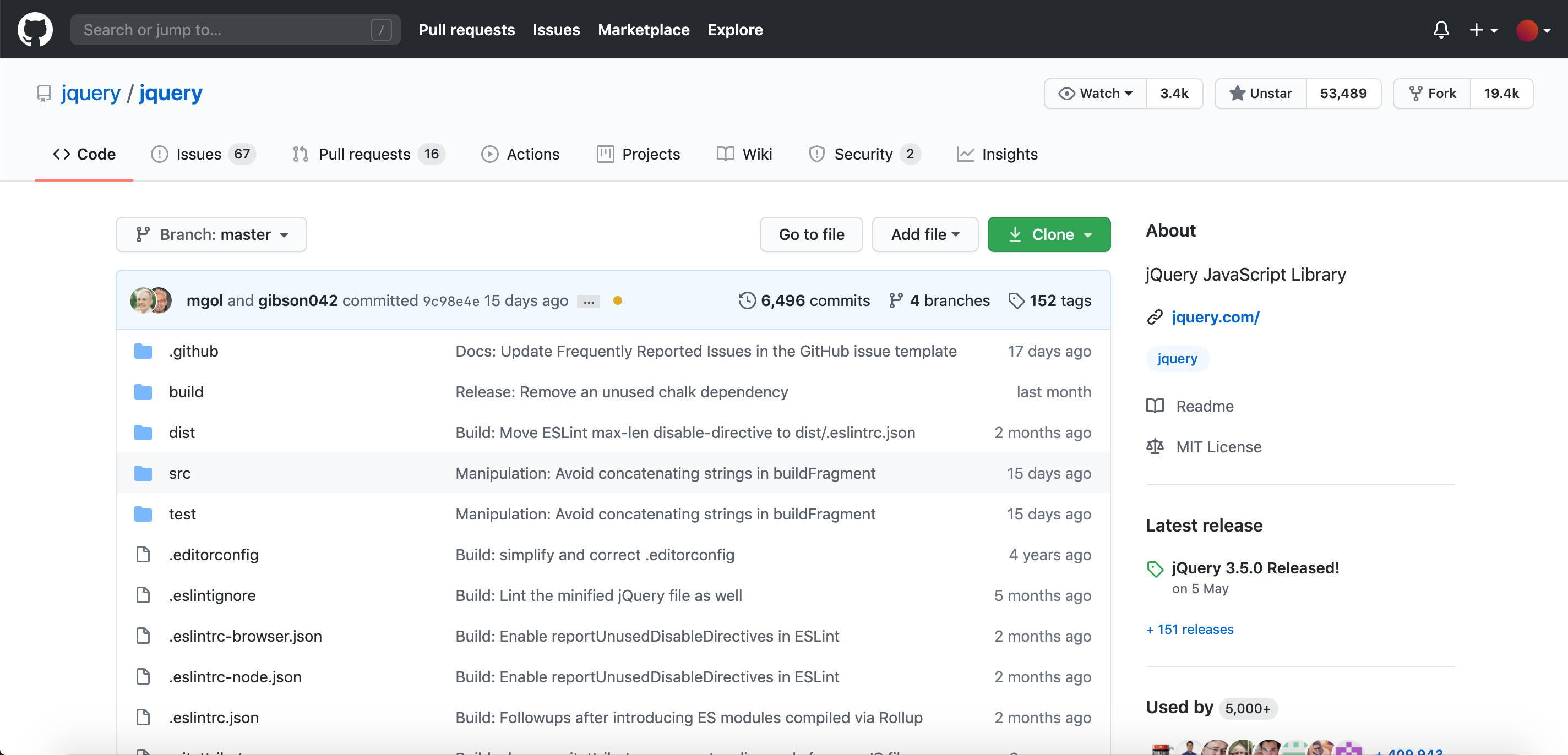
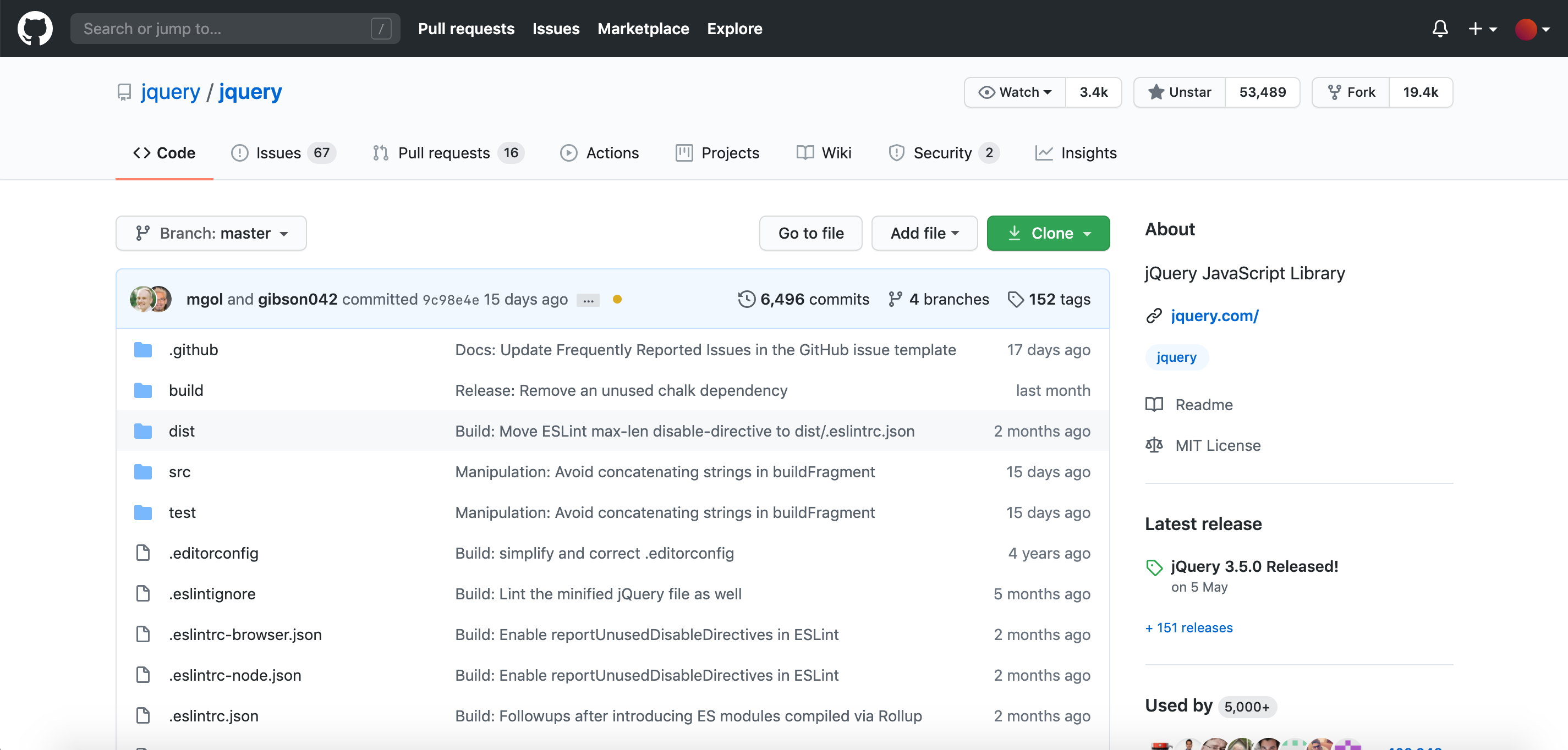
…ここまではまだ許容範囲でしたが、ナビゲーションヘッダーがコンテンツ幅と揃ってない…
今回の UI 変更で、ナビゲーションヘッダーは画面幅いっぱいに広がるようになってしまいました。
普通はコンテンツ幅とヘッダー(Code とか Issuesとか)が同じ幅になっているはずで、実際その方が見やすい(視線移動がしやすい)のですが、なぜかそうなっていません(参考)。
大きいディスプレイで見た場合はコンテンツ幅が 1280px 固定なのに対しヘッダーは画面幅いっぱいに広がってしまうので、見づらさがより顕著になりそうです。
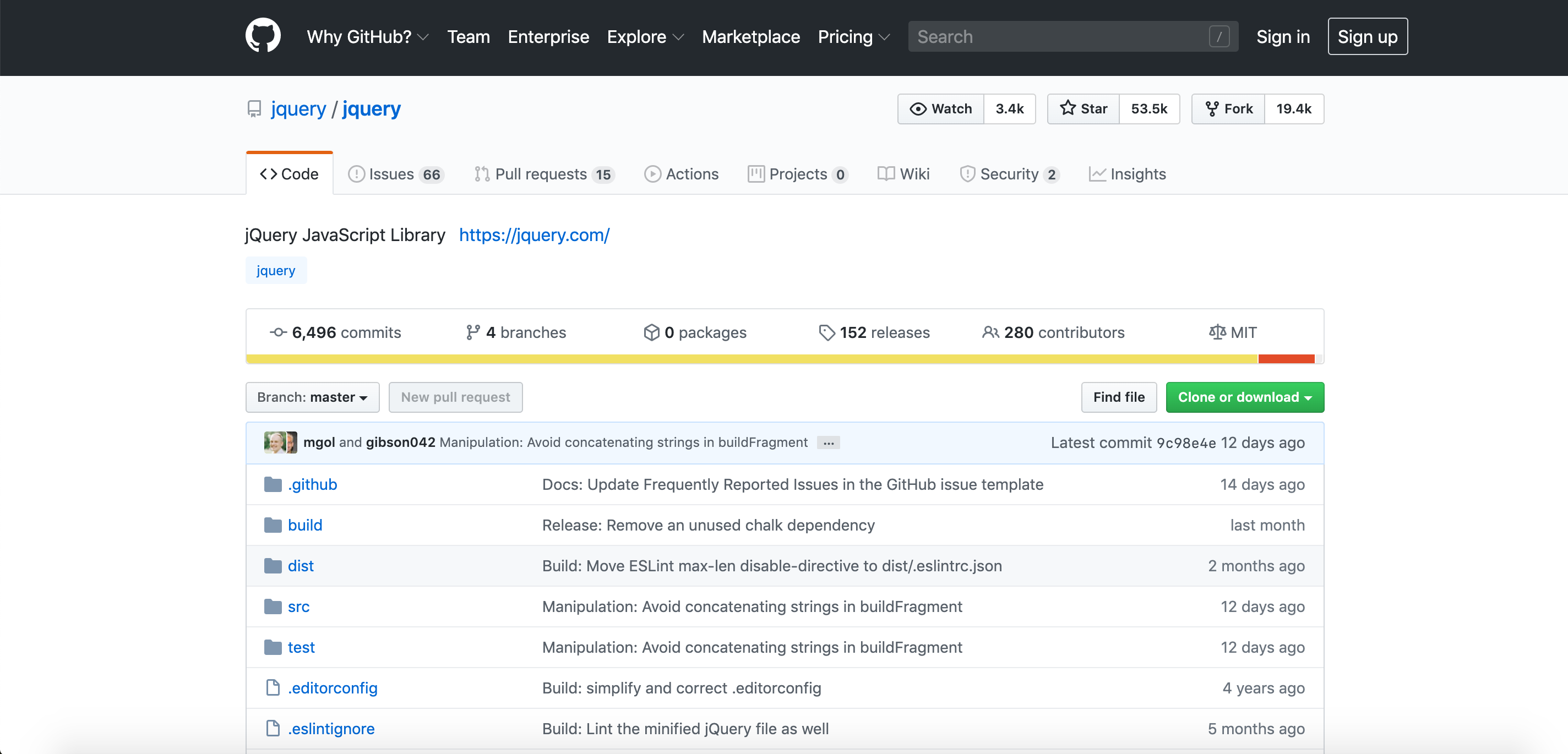
しかも以前の UI ではコンテンツ幅とヘッダーが同じだった(上の画像参照)ので余計に違和感が…
GitHubは早くどうにかしろ
Issues や Pull requests のページは以前の 1 カラムのレイアウトを 2 カラムの幅に合わせて引き伸ばしたようなレイアウトになっているので、特に目立ちます(というか単に見づらい)。
ウインドウ幅を狭めれば気になりませんが、いずれにせよ個人的には改悪と感じました。
画像だと見づらさを感じにくいですが、実際に GitHub を開いてみるとわかるはず
Stylus でどうにかする
さすがに耐えられそうになかったので、Stylus(ブラウザの拡張機能の方、メタ言語の方ではない)で GitHub 用に定義したスタイルシートを書き、ナビゲーションヘッダーをコンテンツ幅に揃えてみました。
ヘッダーをコンテンツ幅(今回は1280px)に揃えることでかなり見栄えがよくなり、視線移動もしやすくなっていると思います。
設定は簡単、
- ブラウザに Stylus をインストールする
- Stylus に GitHub のヘッダーをコンテンツ幅に揃えるユーザー CSS をインポートする
だけです。
もし Stylus をインストールしていない場合は Chrome は Chrome ウェブストア から、Firefox は ADD-ONS からインストールしましょう。
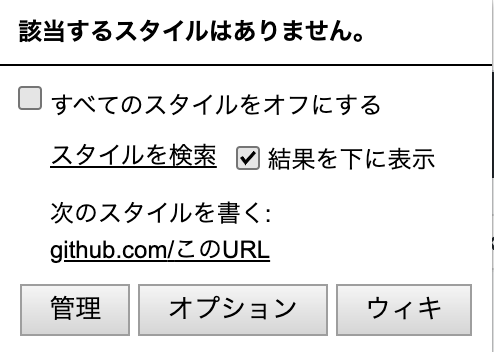
インストールできた(あるいはすでにインストールしてた)ら、GitHub 上の適当なリポジトリを開いた状態でブラウザバー上の Stylus をクリックし、ウインドウを表示します。
[次のスタイルを書く] という項目があるので、[github.com] の方にカーソルを持っていってクリックします。
この記事では github.com 上のすべてのページに適用させてみます
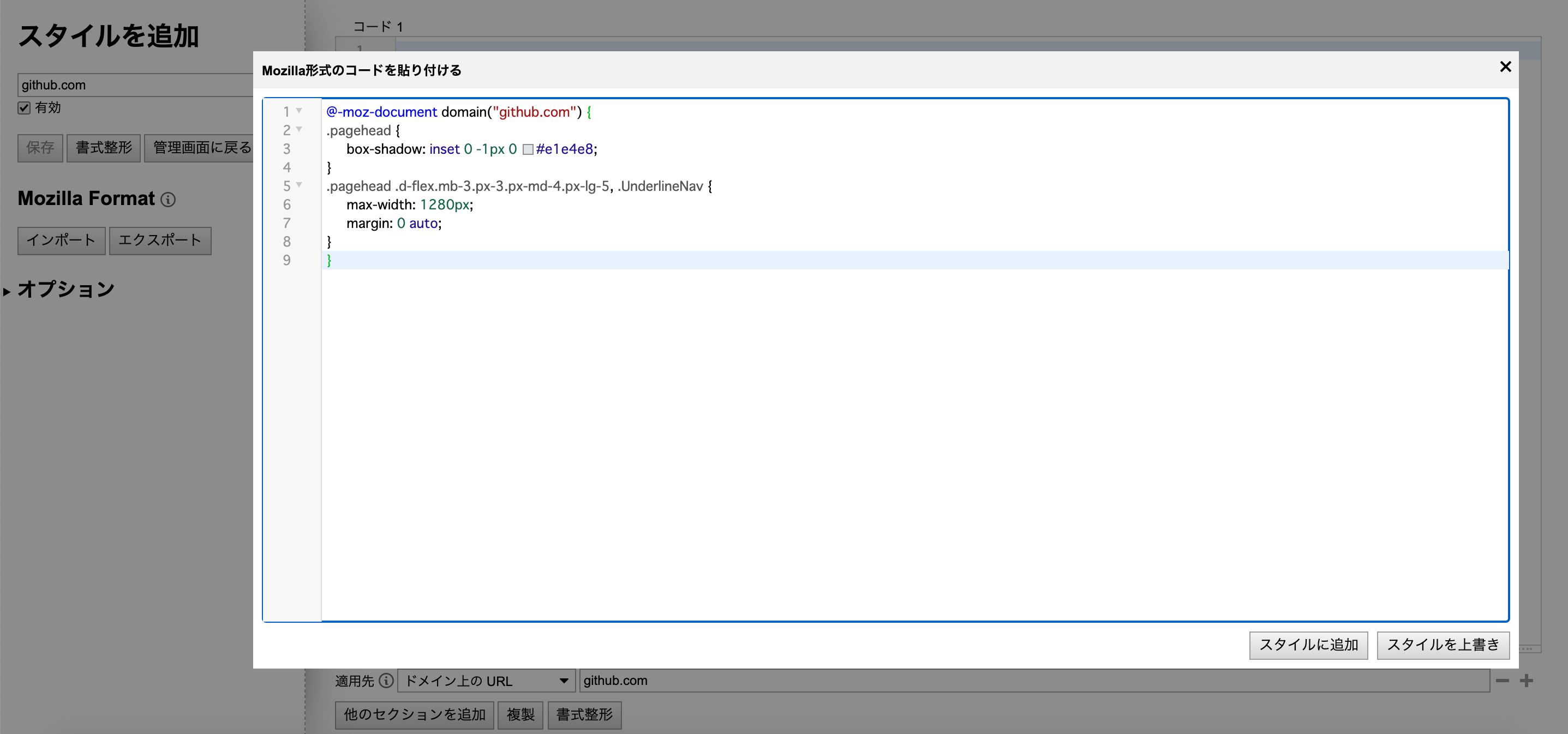
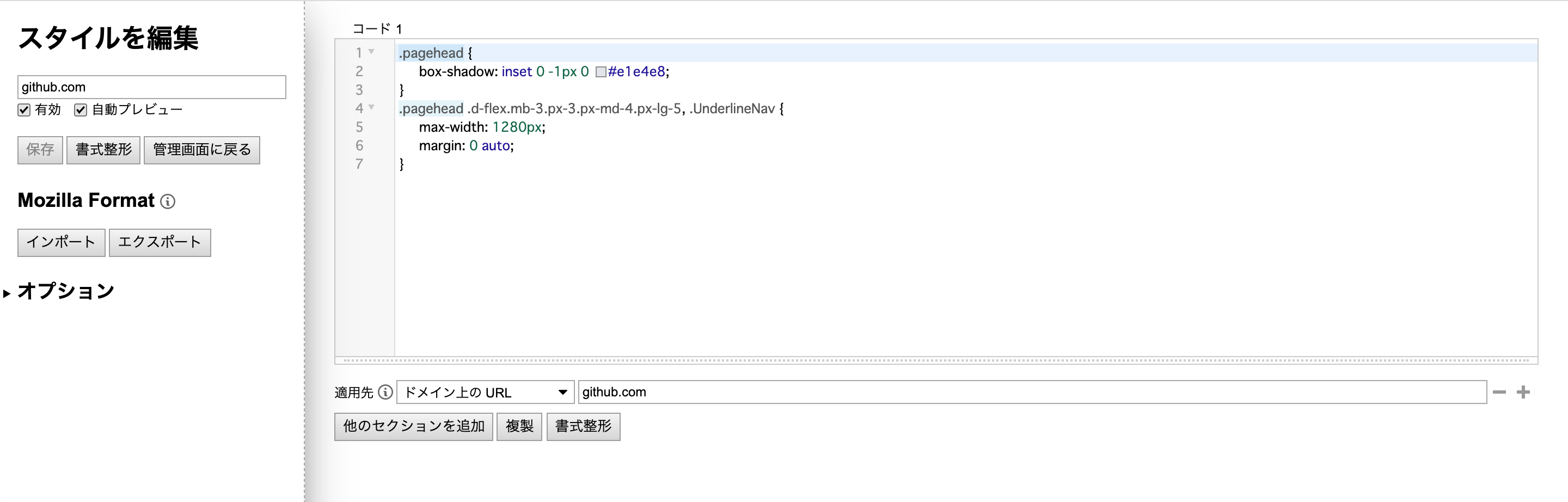
[スタイルを追加] という画面が表示されるので、[Mozilla Format] → [インポート] から下記のコードを貼り付けたあと、[スタイルを上書き] からスタイルを追加します。
@-moz-document domain("github.com") {
.bg-gray-light.pt-3.hide-full-screen.mb-5 {
box-shadow: inset 0 -1px 0 #e1e4e8;
}
.bg-gray-light.pt-3.hide-full-screen.mb-5 div, .UnderlineNav {
max-width: 1280px;
margin: 0 auto;
}
}最後に [保存] から変更を保存します。
GitHub をもう一度開くと、先ほどの画像のようにヘッダーをコンテンツ幅に揃えられていると思います。
Stylus は設定を保存するとリロードしなくても即座に反映されます。
@-moz-document domain("gist.github.com") {
.gisthead.pagehead .mb-3.d-flex, .reponav.js-repo-nav, .gisthead.pagehead .d-flex.px-0.pr-md-3.px-lg-5 {
max-width: 1012px;
margin-left: auto;
margin-right: auto;
padding-left: 16px !important;
padding-right: 16px !important;
}
}GitHib Gist 用のスタイルシートは上記のようになります。
おわりに
これでしばらくは精神衛生を保てそうです。
当初リリース時の不具合かと思ったほど違和感を感じたので、Stylus を使わなくて済むよう GitHub 側で改善してほしいところですが…(アイコンが丸になったのもちょっと残念だけどこれは許せる)









コメント