この記事は最終更新日から1年以上が経過しています。情報が古くなっている可能性があります。
最近、ウインドウが現在フルスクリーンかどうかを判定する処理を入れる機会があったのですが、iOS の Safari でのみうまく作動しなかったので、完璧に現在フルスクリーンかどうかを判定する方法をメモ。
コード
/**
* フルスクリーンかどうかを返す
* @return {Boolean} フルスクリーンなら true、そうでないなら false
*/
function isFullScreen() {
if ((document.fullscreenElement !== undefined && document.fullscreenElement !== null) || // HTML5 標準
(document.mozFullScreenElement !== undefined && document.mozFullScreenElement !== null) || // Firefox
(document.webkitFullscreenElement !== undefined && document.webkitFullscreenElement !== null) || // Chrome・Safari
(document.webkitCurrentFullScreenElement !== undefined && document.webkitCurrentFullScreenElement !== null) || // Chrome・Safari (old)
(document.msFullscreenElement !== undefined && document.msFullscreenElement !== null)){ // IE・Edge Legacy
return true; // fullscreenElement に何か入ってる = フルスクリーン中
} else {
return false; // フルスクリーンではない or フルスクリーン非対応の環境(iOS Safari など)
}
}解説
フルスクリーン周りの実装は未だにブラウザ間で仕様がまとまっていないらしく、
昔は document.fullscreen (Safari だけ document.webkitIsFullScreen ) を参照すればフルスクリーンかどうかを判定できたそうですが、MDN 曰く「この機能はウェブ標準から削除されました」とのこと。
Mozilla のページには「メモ: このプロパティは非推奨であり、文書が全画面モードになっているかどうかは、 Document.fullscreenElement が null ではないことで確認することができます。」と書かれていたので、最初は (document.FullscreenElement !== null || document.webkitFullscreenElement !== null) のように判定していましたが、大きな落とし穴が……。
まず、IE は document.msFullscreenElement でないと効かないらしいほか、iPhone の Safari ではそもそも Fullscreen API がサポートされていません( iPad では一応サポートされているので余計ややこしい)。
このため、 (document.FullscreenElement !== null || document.webkitFullscreenElement !== null || document.msFullscreenElement !== null) で判定した場合に全て undefined になってしまい、フルスクリーンではないのにも関わらず true になってしまう現象が発生しました。
結局、上記のコードのように3つの FullscreenElement 全てで undefined でない & null でないことを確認して、ようやくフルスクリーンかそうでないかをどのブラウザでも正しく判定できるようになりました。
余談
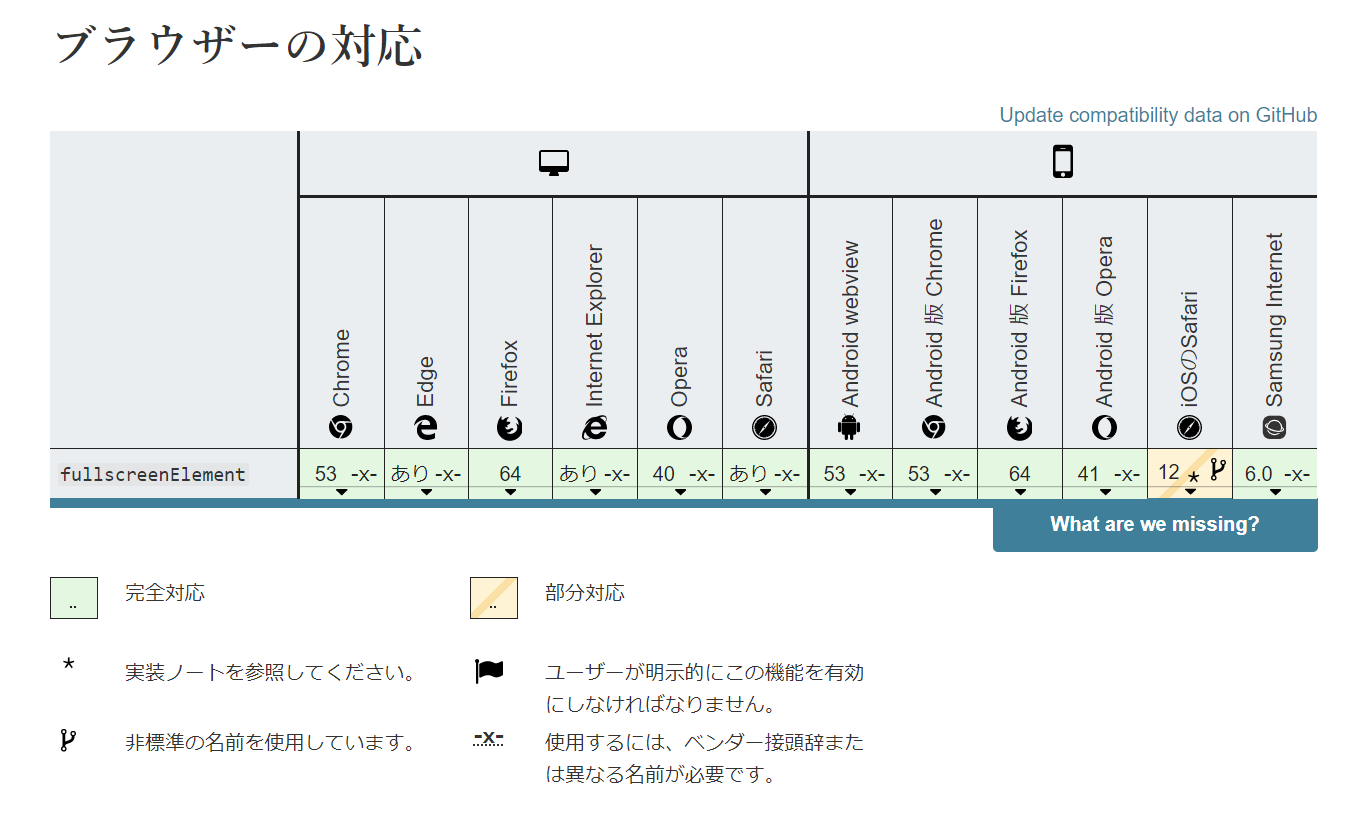
Mozilla 曰く、2020年2月現在、正式な仕様である document.FullscreenElement は Firefox でしか実装されておらず、IE が msFullscreenElement な他は(旧 Edge も含め)全て webkitFullscreenElement になってしまっています。
こうしてみると全てのブラウザが FullscreenElement に対応しているように見えますが、iOS の Safari のみ「Full-screen mode is only supported on the iPad.(フルスクリーンモードは iPad でのみサポートされています)」という但し書きがあり、iPhone では FullscreenElement への対応が一切行われていません。
できるだけ早く全てのブラウザが document.FullscreenElement に統一されることを祈って、この記事の締めとします(もう数年放置されているような…)。




コメント