この記事は最終更新日から1年以上が経過しています。情報が古くなっている可能性があります。
コードエディタは VSCode (Visual Studio Code) をいつも愛用していますが、いつものように VSCode を起動したら
「UI フォントが Yu Gothic UI になっていた」
UI フォントを設定できる項目を探しましたが、残念ながら見当たりません。
Yu Gothic UI が細くて見づらいし汚いししぬほど嫌い(個人の感想です)で Windows10 の UI フォントも Meiryo UI に変えているので、ここは意地でも戻したいところです。
前提
VSCode は HTML・CSS・JavaScript (Node.js) で構成された Web ベースの Electron アプリです。
ほぼ全ての UI が HTML と CSS で作られているため、VSCode 内の圧縮された CSS ファイル内の font-family を書き換えれば UI フォントを変更できます。
クロスプラットフォームなアプリを比較的容易に作ることができる反面、実態は 各アプリ専用の Chrome をインストールしているのとさほど変わらないため動作が重くなりやすく、配布サイズも大きいという欠点もあります。Discord や Slack のデスクトップアプリも Electron で構築されています。
変更方法
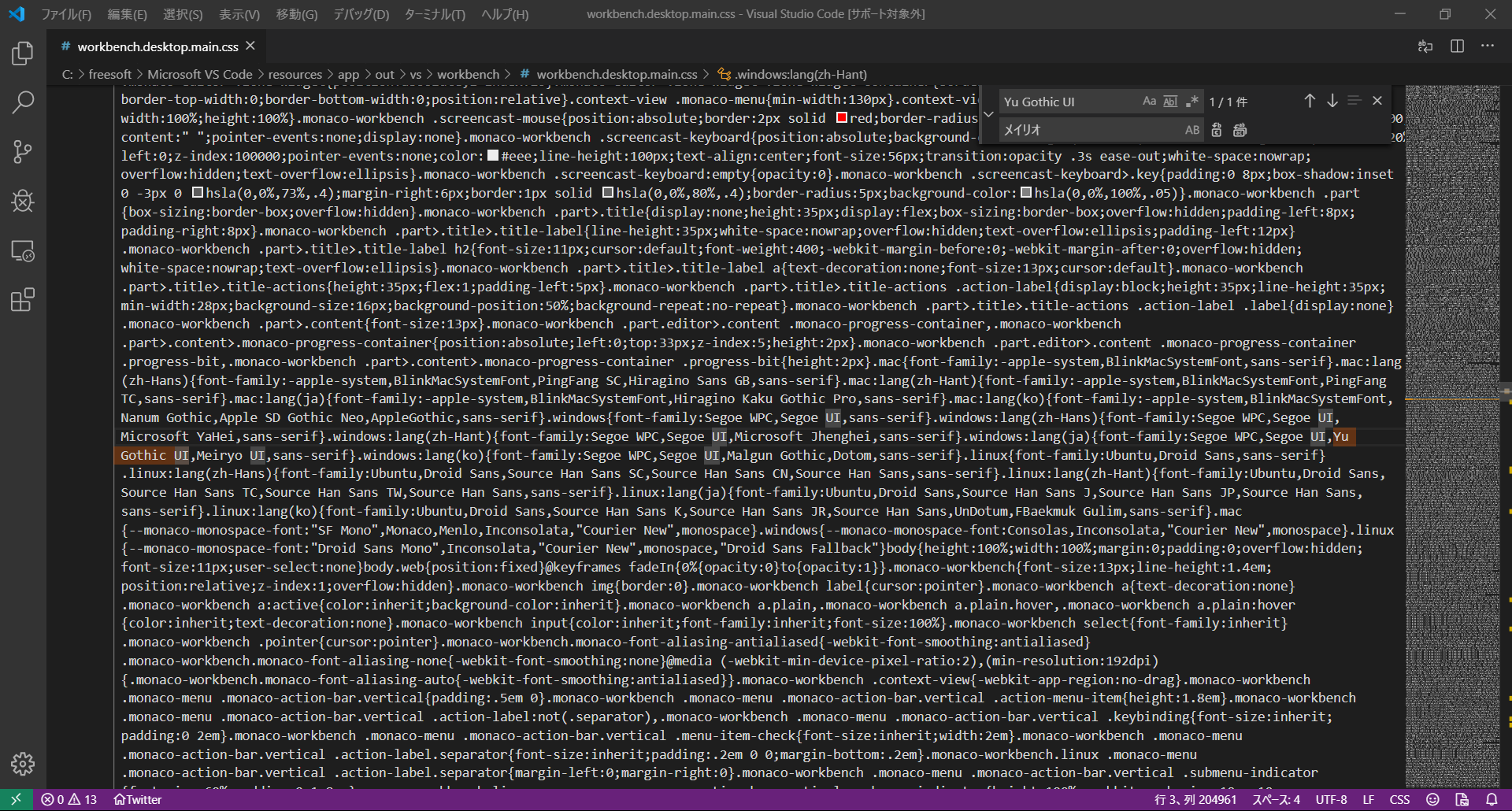
C:\(VSCodeをインストールしたフォルダ)\resources\app\out\vs\workbench\workbench.desktop.main.css を(それこそ VSCode とかで)開きます。
Web 界隈の方であれば一度は見たことのあるであろう余計な改行やスペースが圧縮された CSS ファイルですが、VSCode であれば [編集]→[置換] より、上のテキストボックスに「Yu Gothic UI」、下のテキストボックスに「メイリオ」と入力し、[すべて置換] ボタンで置換できます。
下のテキストボックスに任意のフォント名を入力することで、メイリオ以外の任意のフォントにも変更できます(フォント名のタイプミスに注意)。
その後、Ctrl + S か [ファイル]→[保存] で保存し、VS Code を一旦閉じてもう一度開きます。
こんな感じで UI フォントが指定したフォント(今回はメイリオ)に戻っていれば成功です。
「Code インストールが壊れている可能性があります。再インストールしてください。」という警告が出ますが、無視して右上の設定アイコンから「再度表示しない」をクリックすると、次のアップデートをインストールするまでは出なくなります。
また、タイトルに「Visual Studio Code [サポート対象外]」と表示されます(本体に変更加えたらサポートしないよってことなのかな)。
できれば本体のファイルに変更を加えずにどうにかできる方法があればいいのですが、今のところなさそう…
自動化する
ただし、VSCode をアップデートすると先ほど置換した CSS ファイルが新しいもので上書きされるため、アップデートの度に同じ手順を繰り返さなければいけません。
自動アップデートを止めることもできますが、機能追加や改善も多く含まれているためおすすめしません。
毎回深い階層にある CSS 内の文字列を手動で置換するのも面倒なので、簡単な Python スクリプトを書きました。
VSCode を一旦閉じ、設定箇所のフォントと VSCode がインストールされている場所を変えた上で、コマンドプロンプトとかから
python VSCodeUIFontChanger.pyと実行します(Python 3 がインストールされていることが前提)。
その後 VSCode を起動すると、UI フォントが VSCodeUIFontChanger.py で指定したフォントになっているはずです。
ターミナル開いて実行するのも面倒だ、という場合は
@echo off
python %~dp0\VSCodeUIFontChanger.pyって感じでバッチを書いて VSCodeUIFontChanger.py と同じフォルダに VSCodeUIFontChanger.bat のように置いておくと、そのバッチをクリックするだけで指定したフォントへと変更できます。
%~dp0\ はバッチファイルのあるフォルダを表す変数だったはず。1ヶ月に1回くらいしか実行する機会はないと思いますが、いざアップデートが来たときにちょっとした手間を減らせると思います。






コメント