この記事は最終更新日から1年以上が経過しています。情報が古くなっている可能性があります。
久しぶりに新しい VPS 鯖を構築する事になったので、やった事をメモ書きしておきます
たまにしかやらない分毎回忘れてはまっちゃうので…
パッケージの更新
Windows 環境なので適当に Tera Term でも使います
取り敢えずポート22にパスワード認証でSSHログインして(脆弱なので後で変える)、
apt update && apt upgradeしておく(恒例行事)
VPSの場合かなり更新が溜まってるのでかなり時間がかかりそう…(量がエグい)
なんかYかNか選択しろ、というのがあったりするのであまり放置しておくと時間を無駄にすることに…
終わったら再起動しろとか言われるので reboot で再起動します
SSH をパスワード→公開鍵認証にする
パスワード認証は総当たりで不正アクセス😇されそうなのでまず公開鍵認証に変えます(たまにしかやらないからいつも忘れる)
SSH (Secure Shell) 通信なので通信内容を盗聴される可能性は低いですが、仮にもし秘密鍵を盗聴されてしまった場合は、再び認証用の鍵を変えない限り VPS に不正ログインされてしまう可能性があります。
本来は VPS にアクセスするクライアント PC 側で認証用の公開鍵・秘密鍵のペアを生成し、公開鍵のみを SSH 経由でサーバーに預けるような形にすべきです(コメントにて指摘いただきました、ありがとうございました)。
正しい公開鍵認証の方法が こちら の記事で詳しく解説されています。参考にしてみてください。
鍵をつくる
まず SSH 上で
ssh-keygen -t rsaして鍵を錬成しておきます
なんか聞かれますが Enter 連打で良さそう
このコマンド、実行するだけで生成された鍵を ~/.ssh/ に勝手に移動しといてくれるらしいです
ls -la ~/.ssh/して id_rsa(秘密鍵)と id_rsa.pub(公開鍵)がちゃんとあればOK
その後、id_rsa.pub を authorized_keys に登録します
cd ~/.ssh/ && cat id_rsa.pub >> authorized_keysauthorized_keys はどうも SSH の公開鍵周りの設定ファイル(?)らしいです
一応パーミッションも設定しておいた方が良いらしいので、
chmod 600 authorized_keys && chmod 700 ~/.ssh/としておきます
これでサーバー側の設定は完了です
鍵を自分の PC にわたす
私は Windows 環境なので、Tera Term の SCP 機能を使って秘密鍵を自分のPCに持ってきます
Tera Term → [ファイル] → [SSH SCP] をクリックすると何やら英語のウインドウが出てきます
点線から上が送信、点線から下が受信らしいです
下の欄の from の所に /root/.ssh/id_rsa と入力し、To には C:\Users\(ユーザー名)\.ssh\ と入力、またはブラウズして選択し、[Receive]をクリックすると、
id_rsa ファイルが C:\Users\(ユーザー名)\.ssh\ に転送されているはずです
毎回ログイン設定をするのは面倒なので、ttermpro.exe のショートカットを作り、右クリック → [プロパティ] → [リンク先] の欄を
C:\(TeraTermのあるフォルダ)\teraterm\ttermpro.exe (VPSのアドレス):22 /auth=publickey /user=root /keyfile=C:\Users\(ユーザー名)\.ssh\id_rsaのようにしてショートカットをクリックすると、公開鍵認証でSSHにログイン出来るようになっているはずです(やったね)
SSH のポートを変える
SSH のポートはデフォルトだと 22 なんですが、そのままだと(公開鍵認証してるので大丈夫だとは思いますが)ブルートフォースアタックとかの標的になってしまうらしいです
ということで、SSH のポートを 10022 とかに変えておきます
nano /etc/ssh/sshd_configすると SSH の設定ファイルが開くので、12行目の #Port 22 となっているところの # を外してコメントアウト、22 を 10022 に書き換えて Ctrl + X で保存します
その後、
service sshd restartして、ポートの変更を反映させます
さっき作ったショートカットの (VPSのIPアドレス):22 のところを (VPSのIPアドレス):10022 に変えてSSHログインできれば成功です
もし失敗したときのために、今ログインしているウインドウは消さないようにしたほうが良さそう…
ログイン出来ない場合、ポートが空いているかどうか確認してみてください
パスワード認証での SSH を禁止する
セキュリティ上、SSH のパスワード認証は禁止することが望ましいです
ここでは、パスワード認証での SSH アクセスを禁止します(そもそも認証させない)
nano /etc/ssh/sshd_config再び SSH の設定ファイルを開き、56行目の PasswordAuthentication yes のところを PasswordAuthentication no に変更し、 Ctrl + X で保存します
service sshd restartSSHD サービスを再起動し、もう一度 SSH で接続できていれば OK です
この状態でパスワード認証を試みようとすると、上の画像のようなエラーが表示されます
こうすることで、パスワードの総当たり攻撃を防ぐことができます
ufw を使ってファイアウォールを設定する
私の VPS の場合、初期設定ではいろんなポートが開きっぱなしになっていましたが、これだと外部からの攻撃に脆弱なので、ファイアウォールを設定します
ただ、Linux で有名な iptables はあまりにも難しすぎて無理(՞ةڼ◔)なので、簡単にポートの開け閉めが出来る ufw を使ってみます
ufw statusと実行すると Status: inactive と出るはずです
初期状態だと無効になっているので、
ufw enableと実行し、なんか聞かれますが y を入力して Enter すると、ufw が有効になります
ちなみに聞かれてるのは「ファイアウォールを有効にすると SSH から切断されるかもしれんぞ、それでもいいすか」ってことらしいです
ポートの開放とか
ポートは一旦全部閉めて、必要なポートのみ開けるホワイトリスト方式でやります
ufw default denyと実行すると、一旦全てのポートが閉まります
このままだと SSH すら入れなくなってしまうので、
ufw allow 10022と実行してとりあえずポート 10022 を開けます
ショートカットからもう1つ Tera Term を開いてログインできていれば成功です
日本語化する
…そろそろ日本語にしないと面倒になってきた(英語むり)ので、日本語化します
apt install language-pack-ja-base language-pack-jaで日本語翻訳パックをまとめてインストールしておきます(コマンド一つで出来るのが Windows にはない楽な部分ではある)
結構時間かかるので気長に待ちましょう…
終わったら、
localectl set-locale LANG=ja_JP.UTF-8 LANGUAGE="ja_JP:ja"と実行してロケールとかを日本語化します
一度ウインドウを閉じてログアウト、その後もう一度SSHでログインし、
echo $LANGして ja_JP.UTF-8 になっていればOKのはず
dateと実行してちゃんと日本時間になっていれば日本語化は完了です(つかれた)
最初にやっとくべきでしたね…()
LAMP 環境をつくる
まずは Web サーバー( nginx きらいなので安定の Apache )と php がないと何も始まらないので、適当に入れていきます
今まで普通に apt で入れてたんですが、どうもそんな事しなくても tasksel という定義済みのパッケージを一括で入れられるソフトを使うことで一括でサクッとインストール出来てしまうんだそう…(知らなかった)
apt install taskselと実行してまずは tasksel を入れます
その後、
tasksel install lamp-serverと実行して LAMP環境を一括で入れます(便利すぎる)
GUIもどき画面のプログレスバーが100%になったらインストールは終了です
PHP を7.3にする
取り敢えずインストールは出来たんですが、PHP が 7.2 のままでちょっと古そうです
php7.3 の方が速いらしいので、そっちもインストールします
どうも apt はバージョンの更新が遅いらしく、デフォルトでは php7.3 はまだ追加されてないらしいです…(はよ追加しろ)
まず、外部のリポジトリを追加出来るようにする software-properties-common をインストールします(私の場合は既に入ってました)
apt install software-properties-commonその後、ppa:ondrej/php リポジトリを apt に登録し、apt update && apt upgrade します
apt-add-repository ppa:ondrej/php && apt update && apt upgradeapt upgrade で自動的に php の最新版がインストールされます
php -v と実行して PHP 7.3.9-1 とかになっていればOKのはず
apt install php7.3-mysql php7.3-common php7.3-mbstring php7.3-json php7.3-xml php7.3-zip php7.3-curl php7.3-intl php-apcu php7.3-opcache php7.3-sqliteと実行して php の主要な拡張機能も一括でインストールしておきます
Apache のセットアップ
/etc/apache2/sites-available/ に設定ファイルが入っているので、適当に編集します
私は 000-default.conf を default.conf に名前を変えて一旦
a2dissite 000-default.confで設定を無効化してもう一度
a2ensite default.conf && a2ensite default-ssl.confで登録したりデフォルトページを /var/www/default/ に置いたりしました(省略)
ただ、Apache を折角立ち上げてもポートが塞がってるとアクセス出来ないので、
ufw allow 'Apache Full'と実行して Apache の使うポートを開けておきます( ufw、対応してるソフトならアプリケーションごとにポート開けられたりするのでかなり便利)
念のため、ufw status でちゃんと開いてるか確認しておきましょう
更に、インストールしたての状態では多くの拡張機能が無効になってしまっています
a2enmod ssl auth_basic auth_digest cgi deflate filter headers php7.3 proxy proxy_ajp proxy_balancer proxy_connect proxy_express proxy_fcgi proxy_fdpass proxy_ftp proxy_hcheck proxy_html proxy_http proxy_http2 proxy_scgi proxy_wstunnel rewrite substituteのように実行して拡張機能を有効にしておきましょう
これで http://(VPSのIPアドレス)/ にアクセスすると Apache2 Ubuntu Default Page が出てくればOKです
PHP が動くか確認する
/var/www/default/phpinfo.php を nano (Vimきらい) で作成して <?php phpinfo(); と書き込みます
これで http://(VPSのIPアドレス)/phpinfo.php にアクセスして一覧が表示されればOK
…なんですが普通にソースが出てきてしまいました
どうも、mod_php の動作に必要なモジュールが競合しているらしいので、
a2dismod mpm_event && a2enmod php7.3と実行して mod_mpm_event を無効にしてもう一度 mod_php を追加してあげます
service apache2 restartサービスを再起動してエラーが出なければOK(やっぱり備忘録は書いておくべきですね…)
phpinfo.php が正常に表示されていれば php の導入は完了です
Apache の設定をする
取り敢えずデフォルトページは表示できたので、Apache の設定をします
phpinfo.php は脆弱性に繋がったりするのでできれば確認が終わったら消しときましょう(もう一回見たくなったらもう一度書き直せばいいし)
まずは apache2.conf を編集します
デフォルトでは .htaccess と cgi が使えないので…
cd /etc/apache2/ && nano apache2.conf
<Directory /var/www/ >
Options FollowSymLinks
AllowOverride All
Require all granted
Options +ExecCGI
AddHandler cgi-script .cgi
</Directory>http 接続の設定は virtual.conf に書くことにします( https 化は後ほど・default-ssl.conf は一応登録しただけで証明書が有効じゃないので…)
取り敢えずデフォルトのめちゃ長いホスト名と普通のドメインがあるので、それを一応登録してみます
cd /etc/apache2/sites-available/ && nano virtual.conf
# Default
<VirtualHost *:80>
ServerName xxx-yyy-zzz-aaa.bbb.cccc.static.xxxx.com
DocumentRoot /var/www/default/
ErrorLog /var/log/apache2/xxx-yyy-zzz-aaa.bbb.cccc.static.xxxx.com.error.log
CustomLog /var/log/apache2/xxx-yyy-zzz-aaa.bbb.cccc.static.xxxx.com.access.log
combined LogLevel warn
</VirtualHost>
# aaaa.com
<VirtualHost *:80>
ServerName aaaa.com
DocumentRoot /var/www/html/
ErrorLog /var/log/apache2/aaaa.com.error.log
CustomLog /var/log/apache2/aaaa.com.access.log
combined LogLevel warn
</VirtualHost>終わったら
a2ensite virtual.conf && service apache2 restartと実行して変更を反映します
…のはずだったんですが、何故かうまく効かず、デフォルトページが表示されてしまいました
どうも、バーチャルホストはhttpならhttpで virtual.conf 1つにまとめた方が良いみたいです
a2dissite default.conf && a2ensite default-ssl.confa2dissite で一旦 default.conf と default-ssl.conf を無効化します
これで反映されるようになりました
バーチャルホストのどれにも当てはまらなかった場合、設定ファイルの一番上に書いてあるホストの内容が使われるみたいです
default.conf を有効化すると、何故か一番最初の設定項目だけ効かなくなるらしい…?
よくわからないけど取り敢えず default.conf を敢えて使う理由はないので、こちらに書くことにします
その他色々いれる
ホスト名を変える
デフォルトのホスト名は IP アドレスまんまで物寂しいので、ホスト名を ○○○○-VPS とかにします
hostname ○○○○-VPS
hostname実行して変更後のホスト名が表示されていれば成功です
ただし、このままだと再起動するとリセットされてしまいます
hostnamectl set-hostname ○○○○-VPS
hostnamectl念のため上のように実行し、ホスト名が変わっている事を確認してから再起動しておきます
再起動後もう一度接続し、root@test-VPS:~# みたいになっていればOK
sendmail
メールを送れるコマンドです(何故かデフォルトで入ってなかった)
PHP の mail()・mb_send_mail() 関数は内部で sendmail に丸投げしているらしく、sendmail が入っていないと PHP からメールを送信できません(暫くはまってました…)
apt install sendmail sendmail-cf mailutilsncdu
ターミナル上からグラフィカルにサーバーの容量を確認できるコマンドです
どのフォルダが一番ファイル容量を食っているのかを簡単に調べられます
apt install ncdu例えばサーバー内全てのファイル容量は、
ncdu /のように実行すると調べることができます
pip
適当に pip を入れときます
apt install python3-pippython3 を指定しましょう( python-pip だと python2 の pip が入ってしまうみたい)
適当に youtube-dl とか Streamlink とかを入れます
pip3 install youtube-dl
pip3 install streamlinkffmpeg
apt install ffmpegnode.js と npm
apt install nodejs npm
npm install n -g
n stable
apt purge nodejs npm
exec $SHELL -lWebmin
Webmin はかなり便利なのですが何故か標準の apt には入っていないので、リポジトリを追加してあげてからインストールします
echo "deb http://download.webmin.com/download/repository sarge contrib" | tee /etc/apt/sources.list.d/webmin.list
wget http://www.webmin.com/jcameron-key.asc -O - | apt-key add -
apt update -y && apt upgrade -y && apt install -y webmin
デフォルトは http://(VPSのIPアドレス):10000/ ですが、これだとセキュリティ上よろしくないので適当なポートに変更します
sed -e 's/^port=.*/port=20000/g' -e 's/^listen=.*/listen=20000/g' -i /etc/webmin/miniserv.conf
service webmin restart
ufw allow 20000変更が終わったら、http://(VPSのIPアドレス):20000/ とかにブラウザでアクセスします
…なんですが、私の場合、
と出てしまいました
どうも Apache にデフォルトのドメイン(さっき設定した)が設定されていると自動で https モードでインストールしてしまうらしい…?
どっちみち https 化する方向でいたので、後で Let’s Encrypt を使ってデフォルトのドメインを https 化します
取りあえず青色のリンクをクリックして、例の警告が出ますが無視して Webmin にアクセスできるかどうかを確認します
こんな感じのログイン画面が出てくればOK
User 名は root 、 パスワードは VPS を作った際に設定したものを入力します
Webmin の日本語化
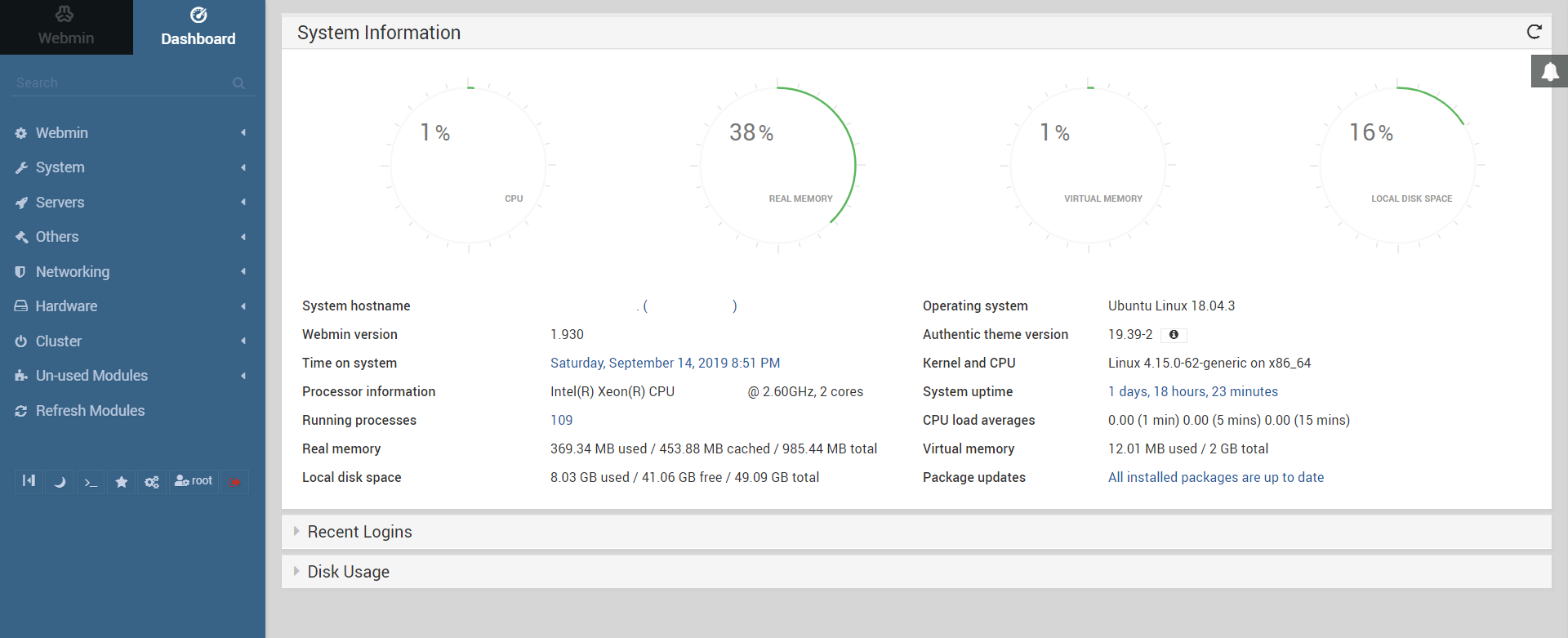
ログインしてこんな感じの画面が出てくればOKです
ですが、デフォルトでは言語が英語になっています(よめない)
折角日本語の翻訳も用意されているので、設定しておきましょう
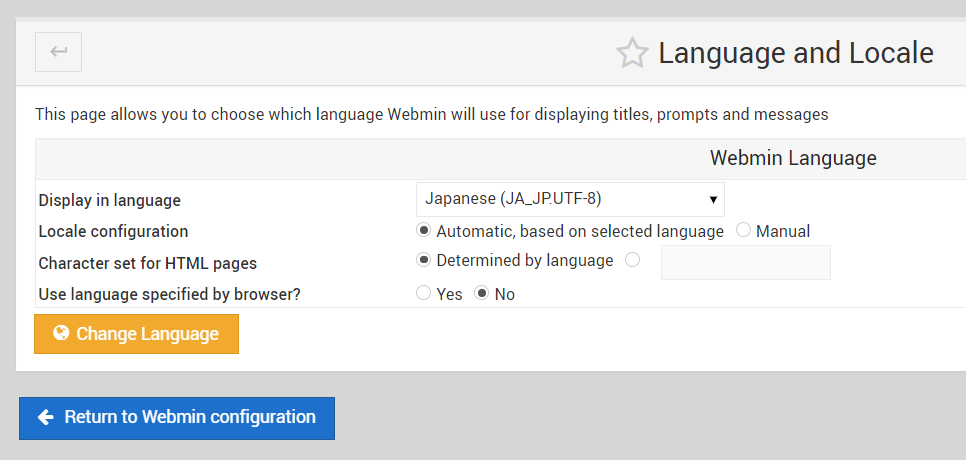
左上のタブから [Webmin] → [Webmin Configuration] → 沢山あるアイコンの中の [Language and Locale] に行き、
このように設定し、[Change Language] をクリックし、画面が日本語になっていればOKです
Let’s Encrypt を入れて https 化する
Webmin が何故かデフォルトで https モードになっていて毎回証明書エラーが鬱陶しいので、Let’s Encrypt で https 化してしまいます
apt install certbot python3-certbot-apache インストールしたら、
certbotで実行します
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator apache, Installer apache
Enter email address (used for urgent renewal and security notices) (Enter 'c' to
cancel): [email protected]のように訊かれるので、メールアドレスを入力します
このメールアドレス宛に Let’s Encrypt で作った証明書の期限が切れそうですよー メールが送られてきます
-------------------------------------------------------------------------------
Please read the Terms of Service at


利用規約に同意しろとか出てくるので A を入力します
-------------------------------------------------------------------------------
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about our work
encrypting the web, EFF news, campaigns, and ways to support digital freedom.
-------------------------------------------------------------------------------
(Y)es/(N)o: Nなんか Let’s Encrypt パートナーにメールアドレスを共有しますか?とか出てくるのでお好みで
どっちにしても問題ないので N でいいと思います
サイトを https 化する
Which names would you like to activate HTTPS for?
-------------------------------------------------------------------------------
1: xxx-yyy-zzz-aaa.bbb.cccc.static.xxxx.com
2: example.com
-------------------------------------------------------------------------------
Select the appropriate numbers separated by commas and/or spaces, or leave input
blank to select all options shown (Enter 'c' to cancel): 1その後、Apache の設定ファイルを自動で読み込んでどれを https 化しますか?とか出してくれます
とりあえず 1 を入力します、あとで 2 もやっておきましょう
新しいドメインやサブドメインを Apache の設定ファイルに追記したら certbot で https 化するのを忘れずに…(最近は https じゃないと Chrome さんが警告出して来たりするし…)
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
-------------------------------------------------------------------------------
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
-------------------------------------------------------------------------------
Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2http アクセスを https にリダイレクトするかどうか聞いてきます
今回は 2 を入力してリダイレクトさせる事にします
ドメインの数だけ certbot を実行し終わったら、
service apache2 restartで Apache を再起動します
https 用の 設定ファイルは /etc/apache2/sites-available/virtual-le-ssl.conf にあります
念のため設定ファイルが上手く書き換わってるか確認しておきましょう
インデントとかは反映してくれないので適宜修正してください
ブラウザから https 化したドメインにアクセスし、ちゃんと https になっていれば https 化完了です
めちゃくちゃ簡単ですね…(Let’s Encrypt は偉大)
Webmin を https 化する
ただし、Webmin にアクセスすると前同様証明書エラーが出てしまいます
これは、デフォルトで Webmin が自己署名証明書(いわゆるオレオレ証明書)をデフォルトで使っているためです
Webmin にもさっき作った証明書の場所を教えてあげましょう
もう一度 Webmin にアクセスし、左上のタブから [Webmin] → [Webmin 設定] → 沢山あるアイコンの中の [SSL 暗号化] に行き、
[プライベート鍵ファイル] に /etc/letsencrypt/live/example.com/privkey.pem 、
[証明書ファイル] は [別のファイル] を選択して /etc/letsencrypt/live/example.com/fullchain.pem のように入力し、
[非SSLリクエストをSSLモードにリダイレクトしますか?] は [はい] を選択、[保存] をクリックします
その後、念のため Webmin を再起動します
もう一度アクセスして https になっていれば成功です
念のため、一旦サーバーも再起動させておきましょう
OpenVPN 鯖を立てる
正直 SSH でファイルのやり取りをしたり編集するのは面倒なので、SMB で VPS 鯖自体を WindowsPC のネットワークドライブにします
こうする事で非常にサーバーの管理がやりやすくなるのですが、普通にサーバーに接続するだけだと暗号化されていないためかなり脆弱な上、V6 プラス環境ではポート云々の関係で接続する事ができません
そのため、OpenVPN のサーバーを VPS 上に構築し、VPS と WindowsPC とを VPN で仮想ネットワークで接続することで、SMB でファイル共有が出来るようになります
1年くらい前に相当苦戦した記憶があるので本当はあまり触りたくなかったり…
正直難易度は高い(というか何をやっているのかよく理解できていない)です…
OpenVPN と Easy-RSA を入れる
これは普通に apt で一発
apt install openvpn easy-rsaEasy-RSAをセットアップ
Easy-RSA は、VPNサーバーを建てるのに必須かつかなり面倒な証明書の作成を簡単に行えるようにするツール群です
最初に、make-cadir で Easy-RSA のツール類を指定したディレクトリにインストールします
ここで指定したディレクトリ上で証明書云々を作ります
make-cadir /etc/openvpn/easy-rsa/
cd /etc/openvpn/easy-rsa/Easy-RSA は /etc/openvpn/easy-rsa/ 以下に置くのが慣例みたいです
Easy-RSA の設定をする
さっき移動したディレクトリの中に vars という Easy-RSA の設定ファイルがあるので、これに必要事項を入力していきます
色々書いてありますが、設定が必要な項目は74行目~あたりにあります
デフォルトではアメリカ仕様になっているので、これを日本仕様にしておきます
ちなみにいわゆる「オレオレ証明書」になるので、国とか市区町村とか組織名とか設定する項目がありますが割と適当でも良かったりします(確か実在性担保とかのアレで項目があるだけだった気がする・ここで設定された値が何かに使われる事はない・個人でやってるなら組織もクソもないし…)
普通に使う用途であれば下の内容そのままでも良いと思います
nano vars
---------------------------------------------------
# These are the default values for fields
# which will be placed in the certificate.
# Don't leave any of these fields blank.
# 国
export KEY_COUNTRY="JP"
# 都道府県
export KEY_PROVINCE="Tokyo"
# 市区町村
export KEY_CITY="Tokyo"
# 組織名
export KEY_ORG="test-VPS"
# メールアドレス
export KEY_EMAIL="[email protected]"
# 組織単位
export KEY_OU="MyOrganizationalUnit"
---------------------------------------------------Ctrl + X で変更を保存したら、
source ./varsでさっきの設定ファイルを環境変数に追加します
どうも最近の Easy-RSA は openssl.cnf が openssl-1.0.0.cnf のようにバージョンごとに別れているらしいので、予め openssl.cnf にコピーしておきます
cp openssl-1.0.0.cnf openssl.cnf何か色々怒られますが、ガン無視して
./clean-allと実行し、ディレクトリをきれいにしておきます
CA証明書とCA秘密鍵をつくる
ようやくCA証明書とCA秘密鍵をつくります
CA証明書ってなんぞって感じですが、いわゆる「オレオレ認証局」です
ただ、認証局とは言っても実態はCA証明書とCA秘密鍵だけです
何を言っているのか自分でも分かりませんが、電子証明書を作る場合、
- CA証明書とCA秘密鍵を作る(CA…認証局のこと)
- サーバー証明書なりクライアント証明書をつくる
- CA証明書とCA秘密鍵を使ってその証明書に署名(サイン)し、信頼出来る証明書という事にする(実際は国とかがやってる認証局にお金を貢がないと信頼出来るとは言えない(当たり前))
という作業が必要らしいです
ざっくり説明するなら、国とかに認められた認証局にわざわざ金払って署名してもらうほどの証明書じゃないから、自分で代わりにハンコ作って署名する(ただし自分で作ったハンコなので信頼はされない)ってところでしょうか
正直証明書だとか秘密鍵だとかは聞きたくもない(未だによく分かってない)のですが、呪文の要領でやります…
サーバー用の証明書と秘密鍵は ./build-ca でつくれます
./build-ca
Generating a RSA private key
............................................................................................................................+++++
..+++++
writing new private key to 'ca.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [JP]:
State or Province Name (full name) [Tokyo]:
Locality Name (eg, city) [Tokyo]:
Organization Name (eg, company) [tsukumijima-VPS]:
Organizational Unit Name (eg, section) [MyOrganizationalUnit]:
Common Name (eg, your name or your server's hostname) [test-VPS CA]:
Name [EasyRSA]:
Email Address [[email protected]]:実行するとなんか色々入力を求められますが、さっき色々設定したのが既にデフォルト値になっているので Enter 連打でサクッと終わらせてしまいましょう…
これをやると keys ディレクトリに ca.crt(CA証明書)と ca.key(CA秘密鍵)ができているはずです
サーバー証明書・秘密鍵をつくる
今度はサーバー用の証明書と秘密鍵をつくります
サーバー用の証明書と秘密鍵は ./build-key-server server でつくれます
引数の server の部分を test とかに変えると、生成される証明書の名前が test.crt とかになります(基本変える必要はないのでそのままにしておいたほうが…)
./build-key-server server
Generating a RSA private key
.....................................+++++
..................................................+++++
writing new private key to 'server.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [JP]:
State or Province Name (full name) [Tokyo]:
Locality Name (eg, city) [Tokyo]:
Organization Name (eg, company) [test-VPS]:
Organizational Unit Name (eg, section) [MyOrganizationalUnit]:
Common Name (eg, your name or your server's hostname) [server]:
Name [EasyRSA]:
Email Address [[email protected]]:
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:
Using configuration from /etc/openvpn/easy-rsa/openssl.cnf
Check that the request matches the signature
Signature ok
さっき同様、実行するとなんかまた色々訊かれますが、今回も Enter 連打でOK
パスワードも聞かれますが、入力しなくても支障はないのでパスします
The Subject's Distinguished Name is as follows
countryName :PRINTABLE:'JP' stateOrProvinceName :PRINTABLE:'Tokyo' localityName :PRINTABLE:'Tokyo' organizationName :PRINTABLE:'test-VPS' organizationalUnitName:PRINTABLE:'MyOrganizationalUnit' commonName :PRINTABLE:'server' name :PRINTABLE:'EasyRSA' emailAddress :IA5STRING:'[email protected]' Certificate is to be certified until Sep 17 02:00:00 2029 GMT (3650 days) Sign the certificate? [y/n]: y 1 out of 1 certificate requests certified, commit? [y/n]y最後にこんな事を聞かれるので y を入力し、もう一回だけまた聞かれるのでもう一度 y を入力すると、server.crt(サーバー証明書)とserver.key(サーバー秘密鍵)が keys ディレクトリにできあがっているはずです
DH パラメータをつくる
DH パラメータ?なにそれおいしいの?
なんか素数云々を計算して諸々らしい(説明になってない)が取り敢えず TLS 通信に必須らしいので生成しておきます(頭よわよわなのでぜんぜんわからん…)
詳しくはこの記事が一番わかりやすいと思います(なんとなく理解した)
./build-dhと実行すると、謎の点々とたまに+マークが延々とプロンプトに流れます
素数云々の計算をしてるからか、さっきの証明書作成とは違い割と時間がかかります
お茶でも飲んで待ちましょう
終わったら、keys ディレクトリに dh2048.pem ができているはずです
ちなみに、2048の数字は素数を計算する桁数を表しているんだとか…
2048は2進数で、10進数に換算すると618桁になるそう…
TLS 認証用の秘密鍵をつくる
最後に、TLS 認証用の秘密鍵をつくります
何故かこれだけは easy-rsa では作れないので、OpenVPN のコマンドを使って作成します
openvpn --genkey --secret keys/ta.keyようやく必要なファイルが全てできました…(つかれた)
できたファイルをコピーする
root@test-VPS:/etc/openvpn/easy-rsa# ls -la keys
合計 64
drwx------ 2 root root 4096 9月 20 12:00 .
drwx------ 3 root root 4096 9月 20 11:10 ..
-rw-r--r-- 1 root root 5812 9月 20 11:20 01.pem
-rw-r--r-- 1 root root 1870 9月 20 11:10 ca.crt(CA証明書)
-rw------- 1 root root 1704 9月 20 11:10 ca.key(CA秘密鍵)
-rw-r--r-- 1 root root 424 9月 20 11:50 dh2048.pem(DHパラメータ)
-rw-r--r-- 1 root root 151 9月 20 11:20 index.txt
-rw-r--r-- 1 root root 21 9月 20 11:20 index.txt.attr
-rw-r--r-- 1 root root 0 9月 20 11:10 index.txt.old
-rw-r--r-- 1 root root 3 9月 20 11:20 serial
-rw-r--r-- 1 root root 3 9月 20 11:10 serial.old
-rw-r--r-- 1 root root 5812 9月 20 11:20 server.crt(サーバー証明書)
-rw-r--r-- 1 root root 1102 9月 20 11:20 server.csr(CA証明書による署名)
-rw------- 1 root root 1704 9月 20 11:20 server.key(サーバー秘密鍵)
-rw------- 1 root root 636 9月 20 12:00 ta.key(TLS認証用秘密鍵)のようになっていれば OK です
この中から、OpenVPN に必要なファイルをコピーし、/etc/openvpn/ に置いてあげる必要があります
cp keys/ca.crt keys/ca.key keys/server.crt keys/server.key keys/ta.key keys/dh2048.pem /etc/openvpn/と実行し、さっさとコピーしてしまいましょう
クライアント証明書・秘密鍵をつくる
ここで OpenVPN クライアント用の証明書と秘密鍵を作っておきます
クライアント証明書はクライアントごとにつくる必要があります(以前かなりハマりました)
たとえばメインPCと MacBook をクライアントにする場合、メインPCには MainPC.crt と MainPC.key が、MacBook には MacBook.crt と MacBook.key がそれぞれ必要になります
./build-key (クライアントにつける名前) で一気に作成できます
./build-key NotePC
サーバー証明書のときのようにまたまた色々訊かれますが、今回も Enter か y 連打で OK
keys ディレクトリの中に、NotePC.crt と NotePC.key が生成されているはずです
これをクライアントの数だけやっておきます
OpenVPNサーバーの設定
/etc/openvpn/ に移動し、server.conf を作成します
cd /etc/openvpn/
nano server.conf
---------------------------------------------------
# ポート番号(通常は1194)
port 1194
# プロトコル(通常はUDP)
proto udp
# ルーティング方式を使用
dev tun
# CA証明書の名前
ca ca.crt
# サーバー証明書の名前
cert server.crt
# サーバー秘密鍵の名前
key server.key
# DHパラメータの名前
dh dh2048.pem
# IPアドレスのテーブルファイル
ifconfig-pool-persist ipp.txt
# 接続してきた端末に割り振るVPN用のIPアドレスとサブネットマスク
# 例えば NotePC(元々のIP:192.168.1.10)にVPNサーバーから 10.8.0.10 のIPが割り振られた場合、
# VPN 経由で NotePC に接続する場合は 192.168.1.10 ではなく 10.8.0.10 を指定する
server 10.8.0.0 255.255.255.0
# VPN経由でアクセスさせるIPアドレスとサブネットマスク
# 今回はVPNに接続されているデバイスとの通信のみVPNを経由させる
push "route 10.8.0.0 255.255.255.0"
# 名前解決にGoogleDNSを使う
push "dhcp-option DNS 8.8.8.8"
# トラフィックの全てをOpenVPN経由とする場合はコメントアウトを解除
# 今回はVPSとプライベートネットワークを構築したいだけなのでオフにする (若干遅くなるため)
# push "redirect-gateway def1 bypass-dhcp"
# TLS認証を有効化
tls-auth ta.key 0
# 認証形式
cipher AES-256-CBC
auth SHA512
# 転送データの圧縮の有効化
compress lz4-v2
push "compress lz4-v2"
# クライアント間の接続を許可
client-to-client
# 生存確認を実施
keepalive 10 120
user nobody
group nogroup # Ubuntuはnobodyではなくnogroup
# 設定の永続化
persist-key
persist-tun
status /var/log/openvpn-status.log
log /var/log/openvpn.log
log-append /var/log/openvpn.log
# ログレベル
verb 3
基本はこのままコピペしちゃっていいと思います(あんまりいじると変なことなるし…)
OpenVPN サーバーを起動する
systemctl disable openvpn
systemctl enable openvpn@server
service openvpn@server startこれで OpenVPN サーバーが起動するはず
サービスなのでこれからは自動で起動されるはずです
ポートを開放する
IPTables 使うところが多いですが、ぜんぜんわからん上さっき ufw をセットアップしたばかりなので、ufw で手短にやってしまいましょう
ufw allow 1194/udpIP マスカレードの設定
まずはパケット転送を有効にします
/etc/default/ufw を開き、19行目の「DEFAULT_FORWARD_POLICY」を DROP から ACCEPT に変えて保存します
# Set the default forward policy to ACCEPT, DROP or REJECT. Please note that
# if you change this you will most likely want to adjust your rules
DEFAULT_FORWARD_POLICY="ACCEPT"次に、IP フォワーディングを有効にします
/etc/ufw/sysctl.conf を開き、net/ipv4/ip_forward=1 のコメントアウトを解除して保存します
# Uncomment this to allow this host to route packets between interfaces
net/ipv4/ip_forward=1
#net/ipv6/conf/default/forwarding=1
#net/ipv6/conf/all/forwarding=1最後に、IP マスカレードを設定します
/etc/ufw/before.rules を開き、以下のように追記します
# don't delete the 'COMMIT' line or these rules won't be processed
COMMIT
*nat
:POSTROUTING ACCEPT [0:0]
-A POSTROUTING -s 10.8.0.0/24 -o eth0 -j MASQUERADE
COMMIT
POSTROUTING のアドレス(10.8.0.0/24 の部分)はさっき server.conf に設定したものを指定します(アドレスを変えていない場合はそのままでOK)
eth0 の部分は、自分の VPS のインターネットにつながっているネットワークインターフェイスを指定します、ens3 など別の名前だった場合は適宜変更してください(ifconfig と実行すると調べられます・ifconfig の inet の項目がグローバルIPになっているインターフェイスです)
ここまできたら ufw をリロードします
ufw reloadエラーが出なければOK(非常につかれた)
クライアントから接続する
さっき作成した証明書類を一つにまとめ、client.ovpn という名前の設定ファイルを作ります
nano client.ovpn
---------------------------------------------------
client
# プロトコル(通常はUDP)
proto udp
# ルーティング方式を使用
dev tun
# 接続するサーバーのIPアドレスとポート
remote (VPSのグローバルIPアドレス) 1194
# クライアント用証明書
cert (クライアント名).crt
# クライアント用秘密鍵
key (クライアント名).key
# TLSで接続する
remote-cert-tls server
# server.confに合わせる
cipher AES-256-CBC
auth SHA512
compress lz4-v2
# ca.crtの中身を下のようにコピー
<ca>
-----BEGIN CERTIFICATE-----
hogehogehonyararaqwsedrftgyhujikolp
hogehogehonyararaqwsedrftgyhujikolp…
-----END CERTIFICATE-----
</ca>
key-direction 1
# ta.keyの中身を下のようにコピー
<tls-auth>
-----BEGIN OpenVPN Static key V1-----
1a2a3a4a5a6a7a8a9a0a1a2a3a4a5a6a
1a2a3a4a5a6a7a8a9a0a1a2a3a4a5a6a…
-----END OpenVPN Static key V1-----
</tls-auth>どうも comp-lzo は非推奨になっているらしいので、compress lz4-v2 を使います
終わったら、さっきもやった SCP で
- /etc/openvpn/client.ovpn (クライアント用設定ファイル)
- /etc/openvpn/easy-rsa/keys/(クライアント名).crt … クライアント用証明書
- /etc/openvpn/easy-rsa/keys/(クライアント名).key … クライアント用秘密鍵
の3つのファイルをローカルに転送しましょう
他のクライアントの証明書や秘密鍵も一緒に送っちゃって後でネットワークドライブ経由で渡したほうが楽かもしれません
Windows の場合、C:\(OpenVPNをインストールしたフォルダ)\config\ に client.ovpn と証明書・秘密鍵を入れるとOpenVPN側で認識されます
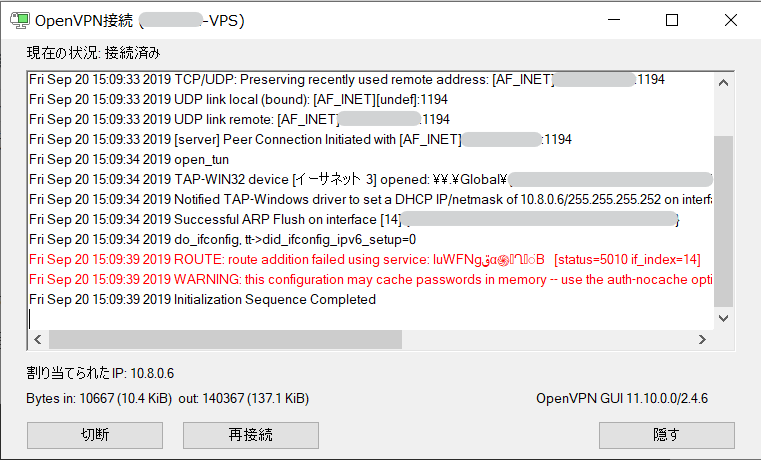
ちゃんと接続できていればOpenVPN環境の導入は完了です(あーつかれた)
あとは各クライアントのセットアップをするだけです
念のため、ping が通るかどうか確認しておきましょう
@echo off
start C:\Applications\OpenVPN\bin\openvpn-gui.exe --config_dir "C:\Applications\OpenVPN\config" --connect test-VPS.ovpn
exit /B
スタートアップフォルダに上記の内容を書いたバッチファイルを置いておくと、起動時に自動で接続してくれたりします、試してみてください
MacBook の場合、Tunnelblick という OpenVPN クライアントが有名なので入れておきましょう
Android の場合、OpenVPN for Android を使います(証明書類はスマホにあらかじめ転送しておいてください・OpenVPN 公式のアプリもありますが OpenVPN for Android は日本語化されている分使いやすいと思います)
私の場合、別のVPSもVPNに接続させる必要があったので、そっちもセットアップしました…
Linuxの場合、予め openvpn をインストールした上で、起動時に自動で接続させる場合は設定ファイルを /etc/openvpn/ に client.conf というファイル名で置く必要があります
証明書類も /etc/openvpn/ に置いてください
systemctl enable openvpn@client
service openvpn@client startその後、上記のように実行すると、自動で接続されるようになるはずです
クライアントが多いとセットアップが大変ですが、一度やれば後は楽になるので後は気合いで頑張りましょう…
Samba を入れてネットワークドライブ化する
ようやく VPN で仮想ネットワークが構築出来たので、次は Samba で VPS をネットワークドライブ(ファイルサーバー)化させます
SMB、Windows だけでなく Mac や Android でも(設定すれば)使えたりするので割と万能だったり…(SCPでファイルを転送するのは面倒・サーバーとのファイルのやり取りが格段に楽になります)
取り敢えず apt でサクッとインストールします
apt install samba次に、Samba で使用するポートを開放します
ufw allow SambaSamba の設定
できたら、/etc/samba/smb.conf を開き、設定ファイルを編集します
nano /etc/samba/smb.conf
---------------------------------------------------
# 末尾に追記する
# []内が共有時のフォルダ名になる
[test]
# ファイル共有時のユーザーとグループ
force group = root
force user = root
valid users = root
# 書き込みを許可するか
writeable = yes
# 公開するフォルダのパス
path = /
# VPN経由でないとアクセス出来ないようにする
allow hosts = 10.8.0.0/24今回は root 権限で全てのフォルダをネットワークドライブ化したいので path = / にしましたが、
通常は /root/ なり /home/hogefuga/ を指定するみたいです
流石にこのままだとセキュリティ的に脆弱なので、VPN経由(=VPNに接続している端末でないと)アクセス出来ないようにします
ここで注意したいのが、Apache で Web 上に公開するディレクトリ内のフォルダは 所有者・グループ共に www-data(Apacheの実行ユーザー)にする必要があることです
これをしておかないとファイルの書き込み処理とかが失敗したりします…
毎回やるのは面倒なので、cron に chown -R www-data:www-data /var/www/ みたいに登録して3時間に1回 /var/www/ 内の全てのファイルの所有車を www-data にする、みたいにすると良いかもしれません
サービスに登録する
systemctl enable smbd && systemctl enable nmbd
service smbd start && service nmbd start上記のコマンドを実行すると、Samba サーバーが立ち上がっているはずです
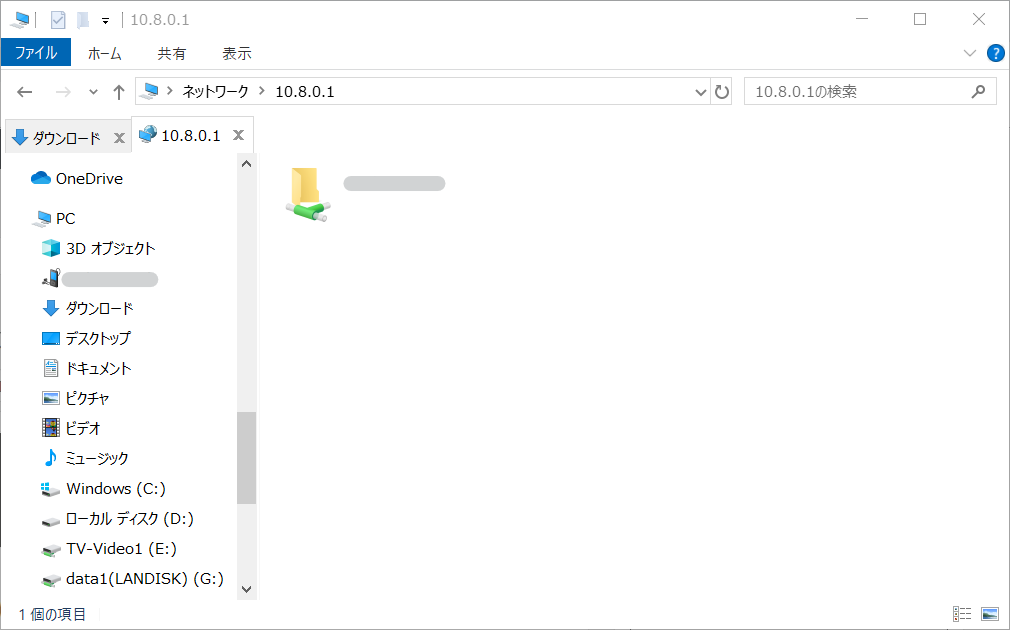
試しに(VPSにVPNで接続した状態で)エクスプローラーに \\10.8.0.1 と打ち込み、さっき指定した共有フォルダが見えていれば OK
共有フォルダをクリックするとログインを求められるので、ユーザー名は root 、パスワードは VPS のパスワードを入力すると接続できるはずです
…だったんですが、いつまで経っても「アクセスが拒否されました」と出てアクセスできません…
どうも、Samba ファイル共有を有効にするユーザーを設定していなかったのがダメだったようです
pdbedit -a root
service smbd start && service nmbd startと実行し、root ユーザーを Samba ファイル共有を有効にするユーザーとして設定します
root のパスワードを2回訊かれるので入力し(new password と出てきますが root に設定したパスワードを入力すればOK)、その後サービスを再起動します
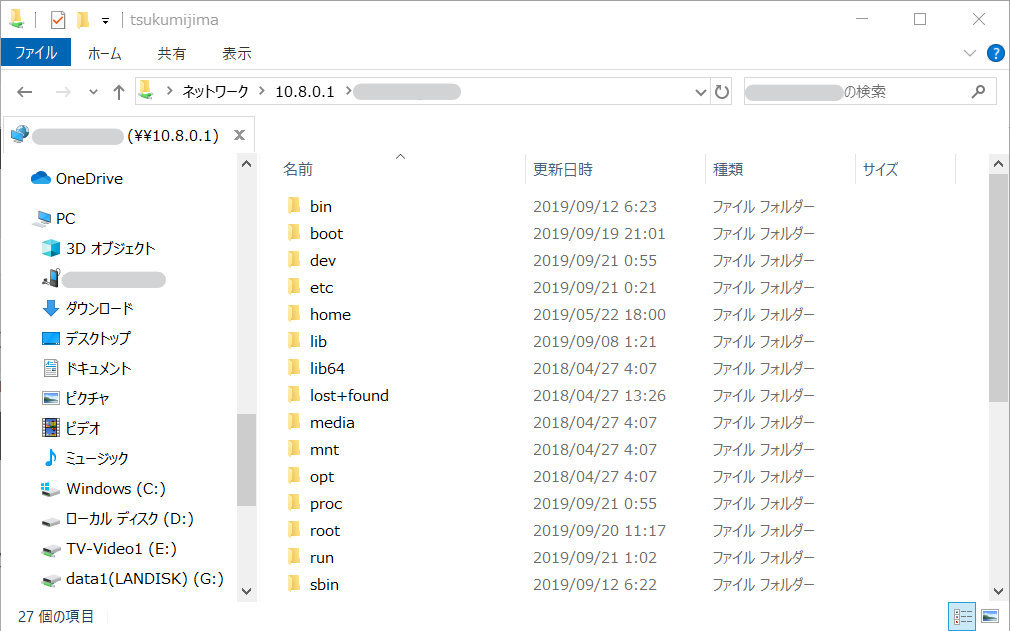
上のように VPS のフォルダが見えていれば導入完了です。長かった…
ちなみに、わざわざ Samba でのファイル共有のために VPN を導入したきっかけは、家の回線が V6 プラスのため SMB の通信に必要なポート(137・138・139)が塞がれていて、VPN 経由でないとそもそも接続出来なかったためです( SMB は暗号化されてない?らしくセキュリティ的に問題なのもあります)
ただ、VPN はこの他にも外出先からでも家の PC にアクセス出来たりリモートデスクトップしたりといろいろ便利なので、導入して損はないと思います
ここまで出来ればわざわざ SSH でファイルを編集したり SCP でファイルを転送する必要もありません
Windows から直で編集しちゃいましょう(パーミッションや所有者云々には気をつけて…)
あと、リモートデスクトップやファイル共有をするときに、セキュリティソフトのファイアウォールが別途ブロックしていることがあるので、適宜ポートを開けておいてください( VPN 繋いでるはずなのにファイル共有できない、と詰み掛けたことがあります)
ファイル共有ができない場合の対処 (Windows Defender の場合)
基本的にあまりおすすめしません
他の PC と VPN 経由でファイル共有ができない場合は、SMB ファイル共有用のポートが開いていないことが考えられます
Windows 版の OpenVPN 経由でのアクセスはパブリックネットワークからの接続扱いになるため、パブリックネットワーク用の受信の規則として TCP / UDP ともに ポート 137・138・139・445 を開放します(本当はセキュリティ的に脆弱になりそうなのでやりたくないんですが仕方ない…)
[Windows セキュリティ] → [ファイアウォールとネットワーク保護] → [詳細設定] → [受信の規則] に移動します
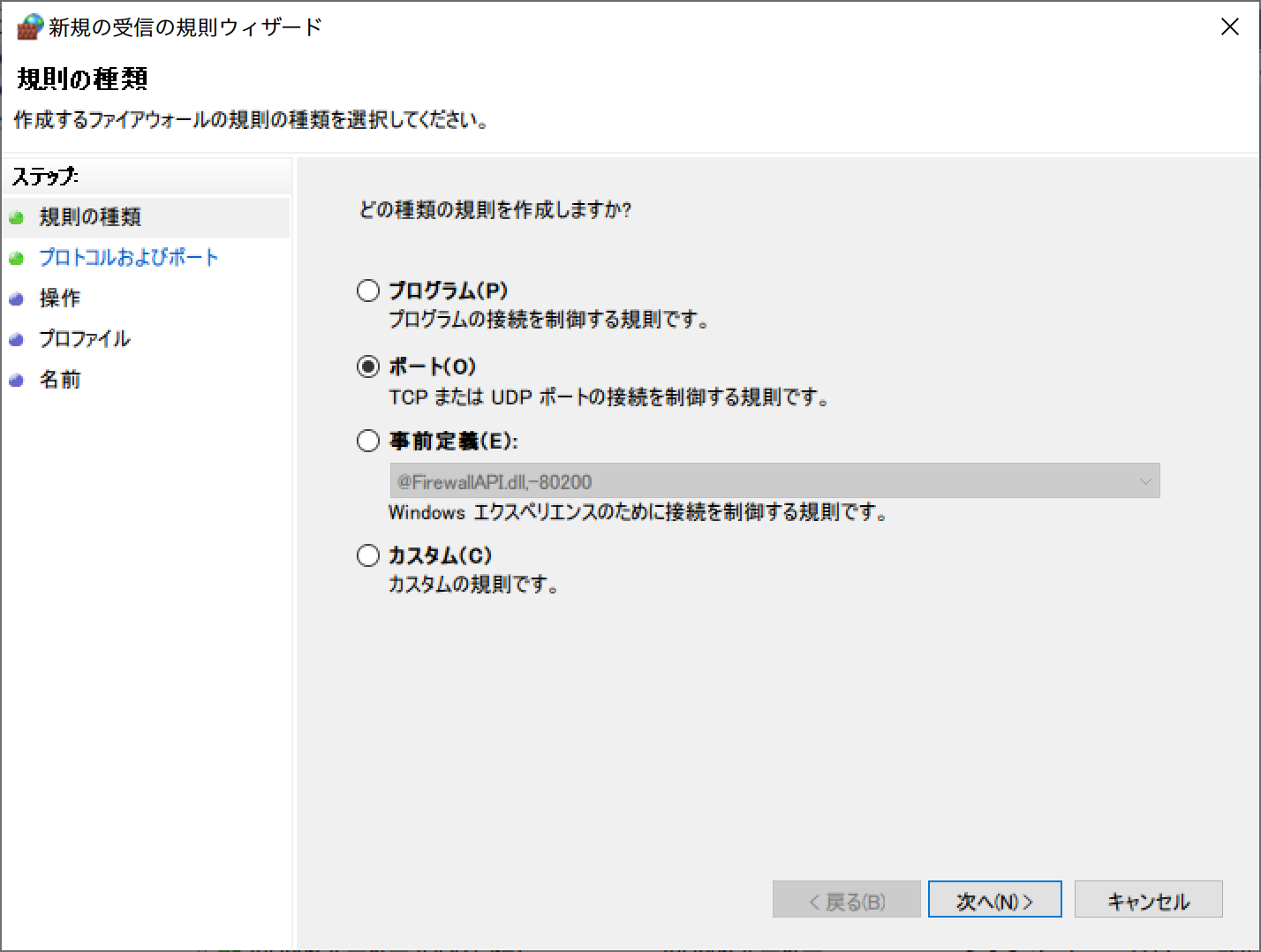
[操作] パネルから [新しい規則…] をクリックするとこのウインドウが表示されるので、[ポート] を選択して次に進みます
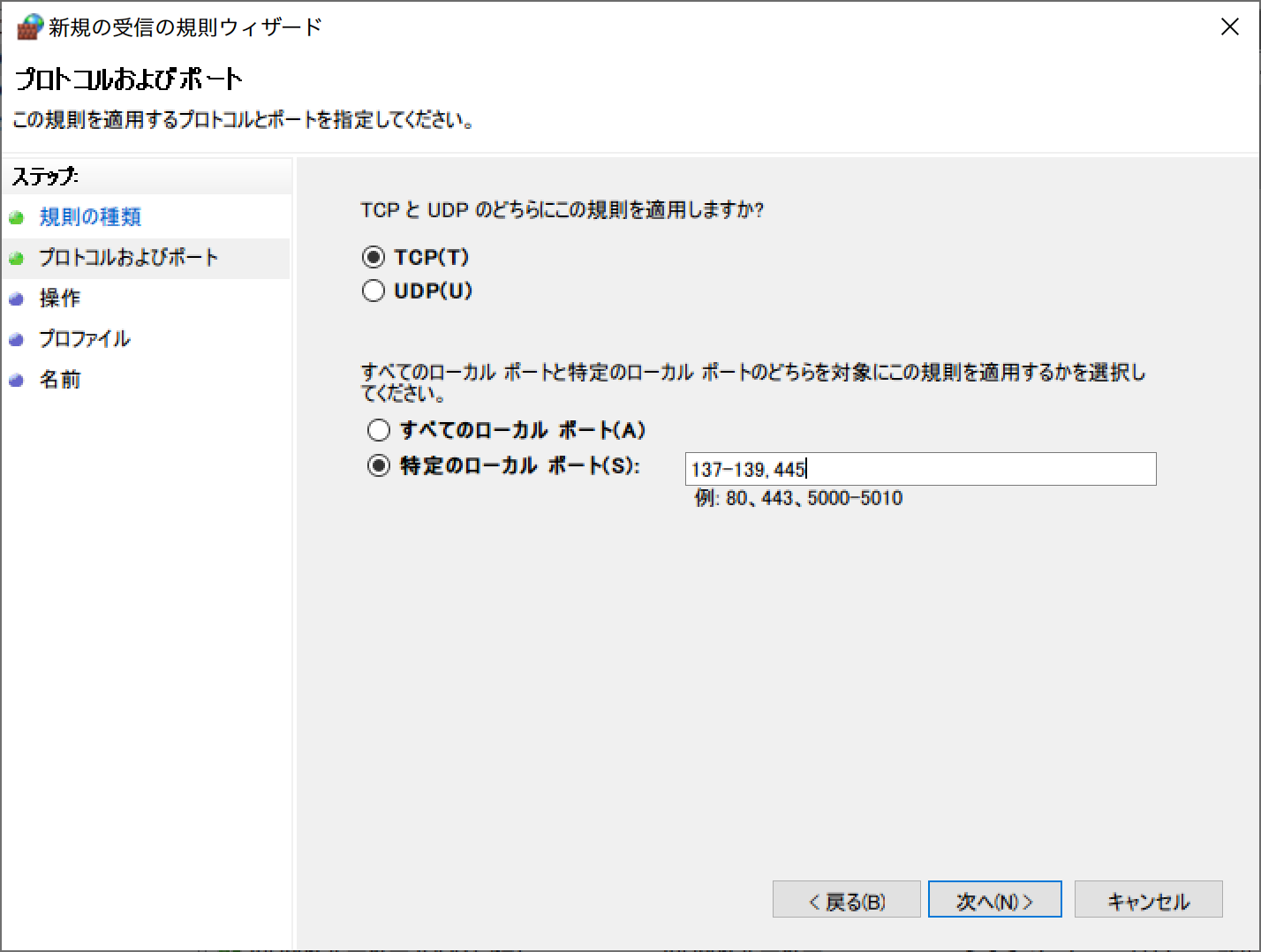
[特定のローカルポート] に 137-139, 445 と指定して、次に進みます
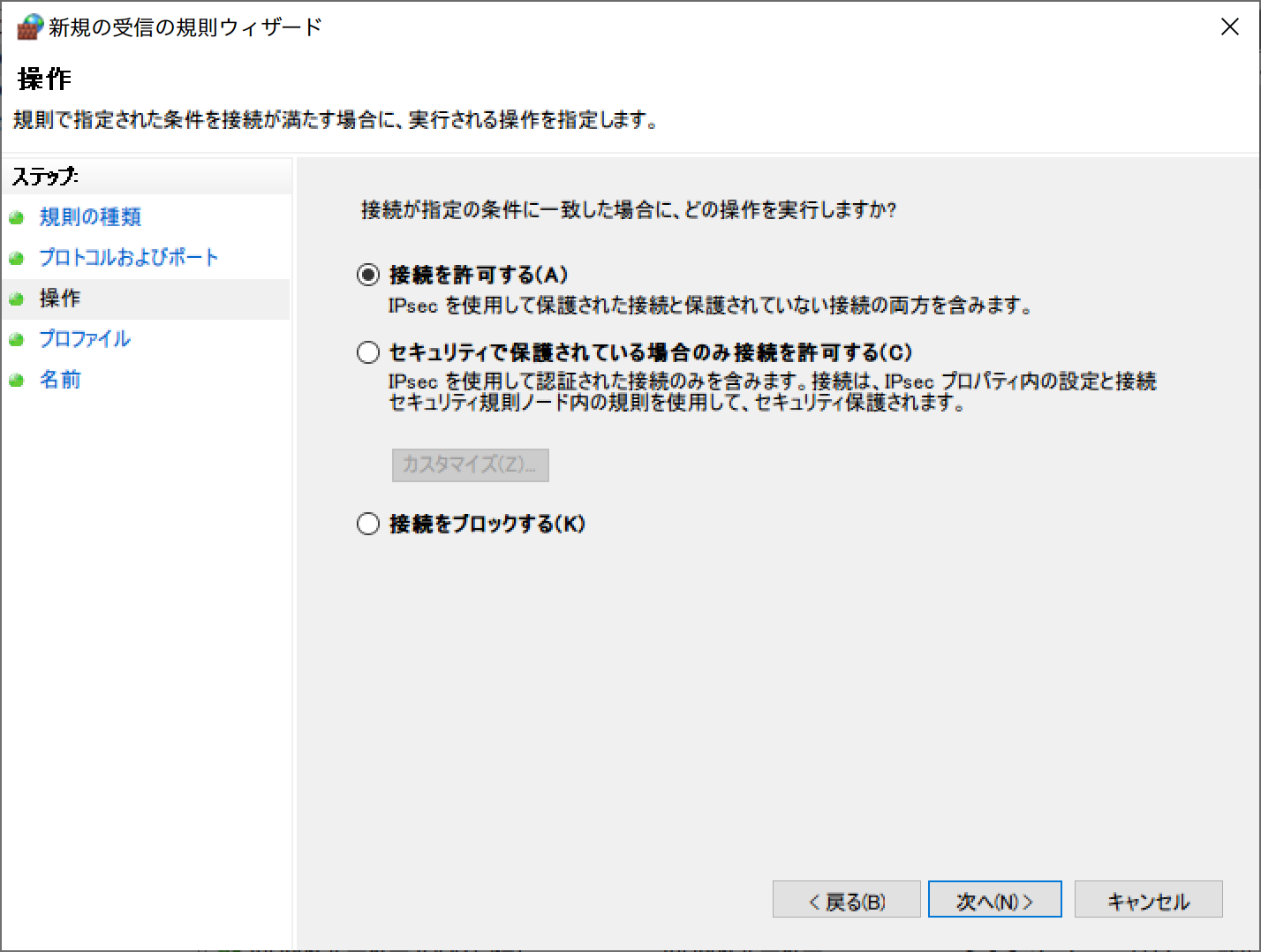
[接続を許可する] になっているのを確認して次に進みます
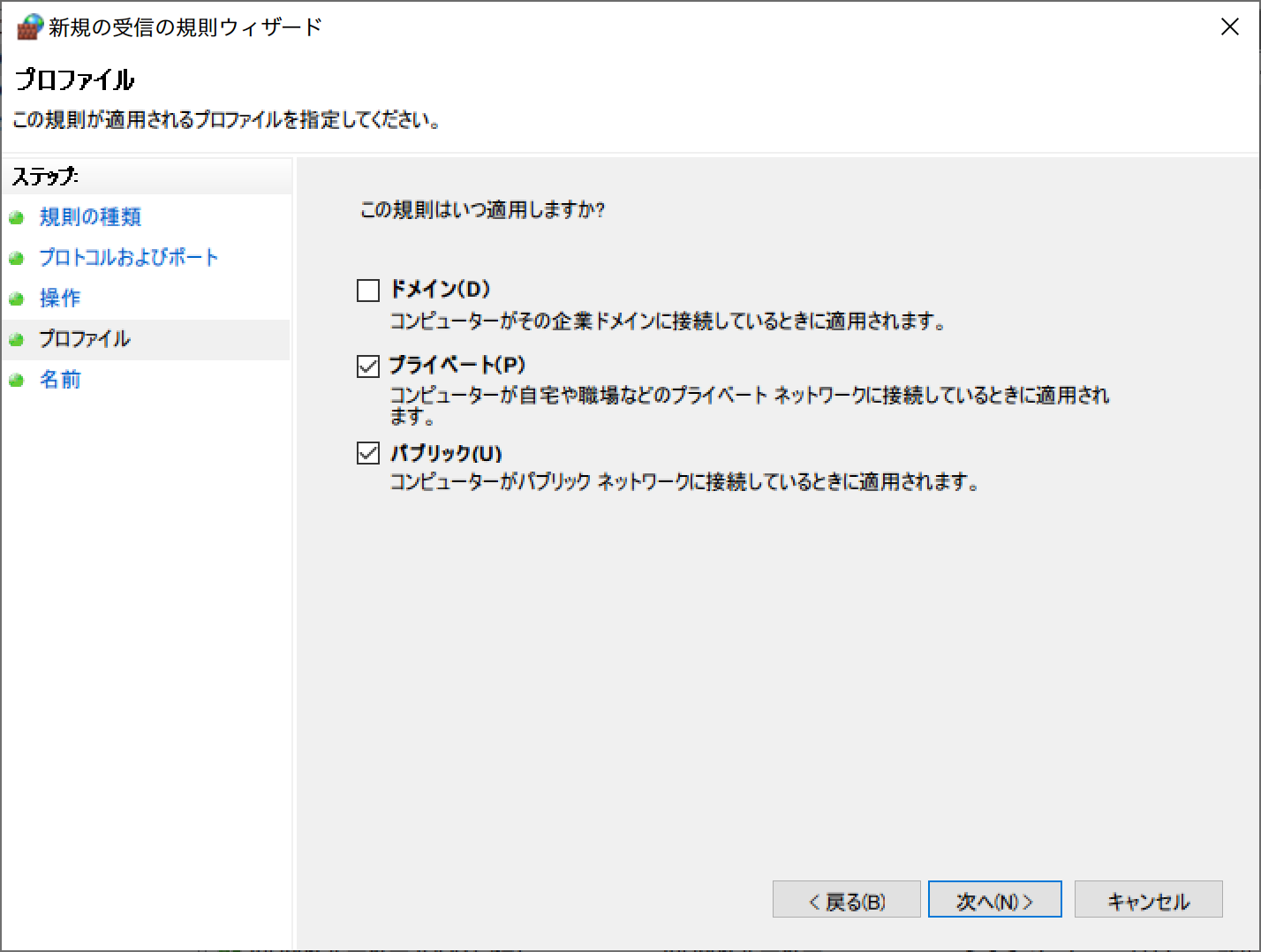
[プライベート] と [パブリック] にチェックを入れ、次に進みます
[パブリック] にチェックが入っていないと意味がありません
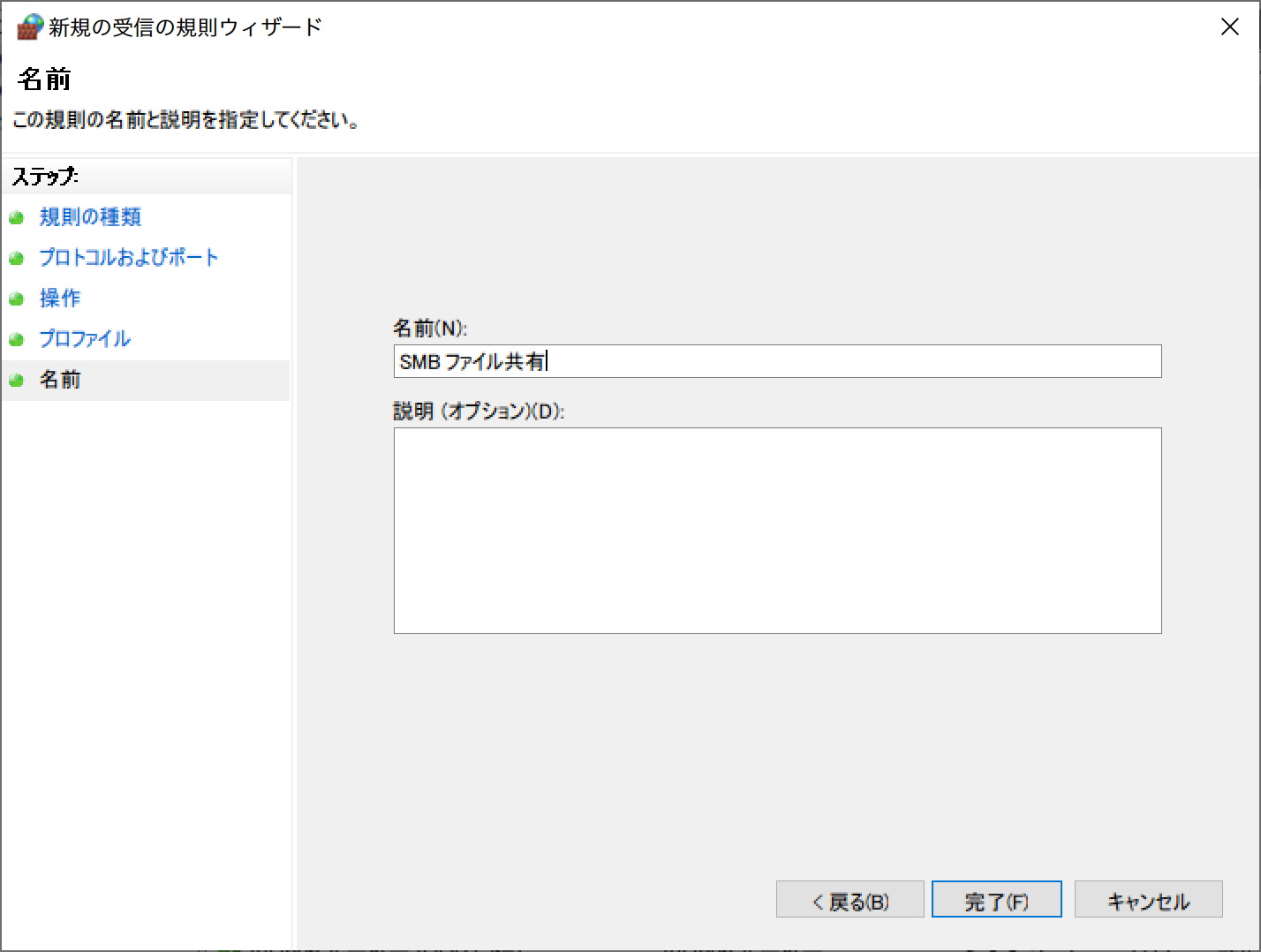
[名前] に「SMB ファイル共有」のように入力して(別になんでもいい)、[完了] をクリックします
さっき追加した規則は TCP 用なので、UDP 用の規則も作ります
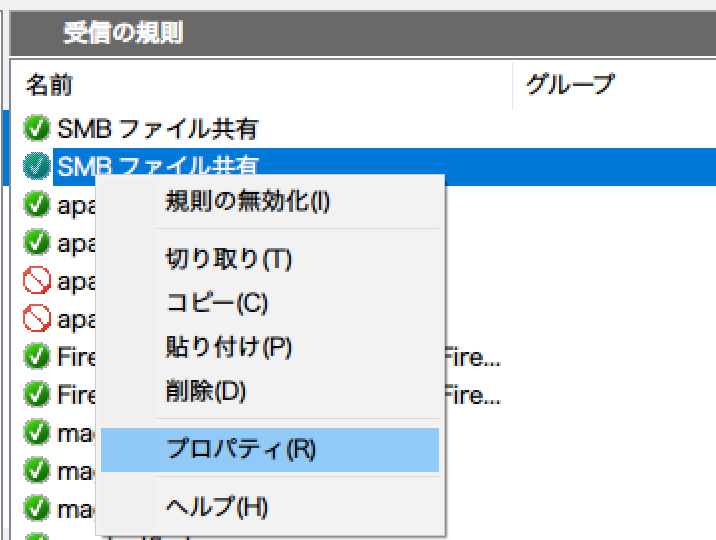
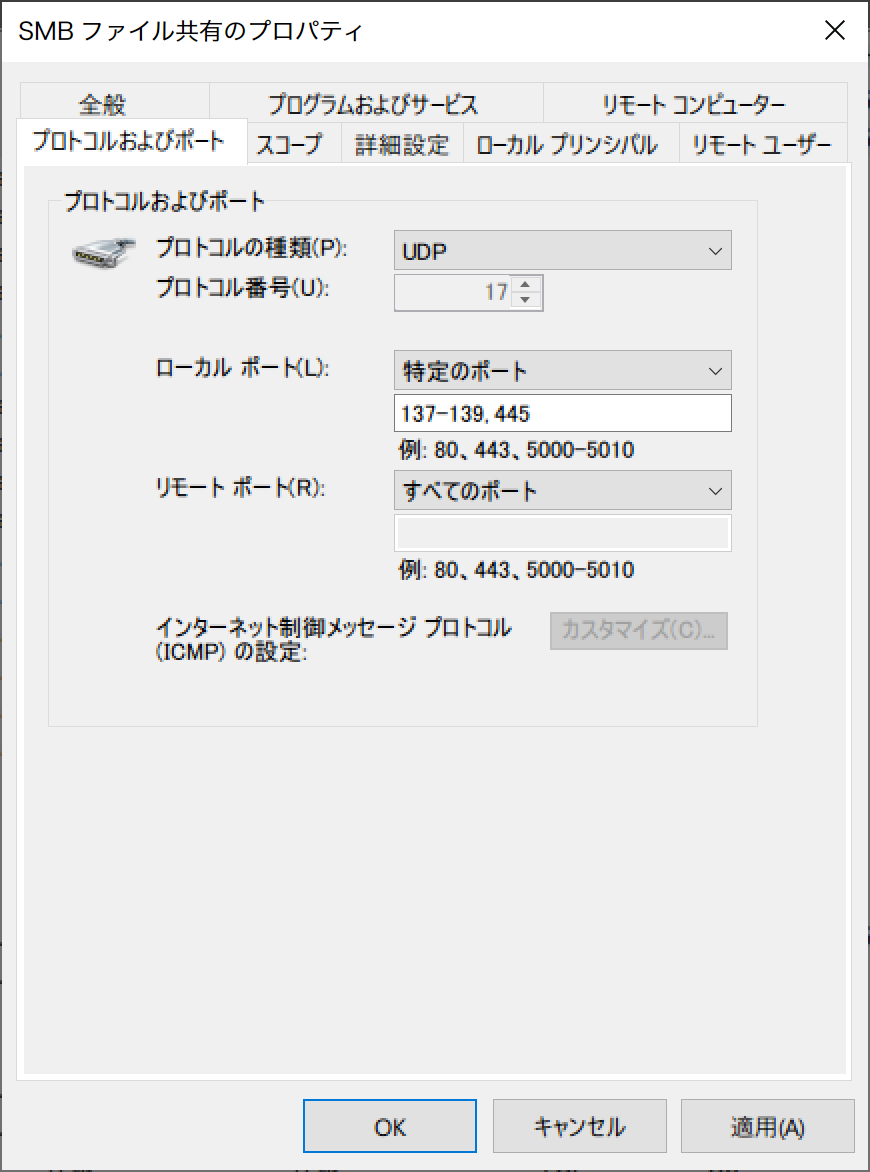
Ctrl + C & Ctrl + V でコピーして、コピーされた規則を右クリック → [プロパティ] をクリックします
[プロトコルおよびポート] に移動し、[プロトコルの種類] を [UDP] にしたあと、[ローカル ポート] を [特定のポート] に設定します
[適用] をクリック後 [OK] をクリックすれば、ファイアウォールの設定は完了です
他の PC と VPN 用のアドレスでファイル共有できるか(ネットワーク上から見えるか)、確認してみましょう
Windows Defender もそうですが多くのセキュリティ対策ソフトのファイアウォール機能でパブリックネットワーク向けの SMB ポートは塞がれてる(当たり前)ので、手動で開放してあげる必要があります
(OpenVPN 経由でのアクセスをプライベートネットワーク扱いにできれば話は別)
あと VPN 経由での ping は ICMP の受信がローカルサブネットからのみ許可になっているので通りません([スコープ] → [リモート IP アドレス] を [任意の IP アドレス] に変更すると通る)
MySQL を入れてデータベースを作る
WordPress サイトを他の鯖から移転させる必要があったので、MySQL を入れてデータベースを作成します
移転自体は「All-in-One WP Migration」というプラグインを使うと楽に出来るので、それを使います(まるごとバックアップ出来るスグレモノ)
以前 LAMP 環境を作った際に MySQL は既に入っているはずなので、それを使う事にします
mysqlと実行すると、mysql の画面になります
本来はパスワードを求められる?らしいのですが、私の場合はパスワードなしで通ってしまいました
CREATE DATABASE (データベース名(半角英数));と実行し、まずデータベースを作成します
CREATE USER '(ユーザー名)'@'localhost' IDENTIFIED BY '(そのユーザーのパスワード)';と実行し、先程作成したデータベースにアクセスするための MySQL ユーザーを作成します
(ここでのユーザーは Linux ユーザーとは異なります・データベース操作はセキュリティの兼ね合いでデータベース操作は root ユーザーではなくそのデータベースしか操作できないユーザーを作成しそのユーザーからアクセスするのが定番となっているようです)
GRANT ALL PRIVILEGES ON (データベース名).* TO '(ユーザー名)'@'localhost';と実行し、先程作成したユーザーに同じく先程作成したデータベースを操作するための権限を付与します
FLUSH PRIVILEGES;最後にこのように実行し、設定を反映します
エラーが出ていなければ、正常にデータベースを作成出来ているはずです
WordPress の導入
…とは言ってもあまりにも簡単なので簡潔に…
公式サイト から WordPress の最新版をダウンロードし、解凍します
VPN 経由で VPS をネットワークドライブに出来ているはずなので、中の wordpress フォルダを /var/www/ にでも持っていき、お好みでフォルダ名を blog とかに変更しておきます
最後に、
chown -R www-data:www-data /var/www/と実行し、/var/www/ 内のファイルの所有ユーザーを www-data (Apache が利用するユーザー)に設定します
これを行わないと、実行こそできるもののフォルダにファイルを書き込めない事が割とあるのでこまめにやっておきましょう(私は Cron に登録してます)
適当に Apache の設定を済ませ Let’s Encrypt を設定してサービスを再起動させると、例の有名らしい3分間インストールの画面が開くはずなので、先程作成したデータベースとデータベースのユーザー名とパスワード等を入れ、Wordpressをインストールします
あとは All-in-One WP Migration プラグインを入れ、予め以前の WordPress サイトからエクスポートしておいた .wpress ファイルをインポートすれば元通りになっているはずです
php.ini を修正する
…なのですが、.wpress ファイルをアップロードしようとすると「アップロードファイルサイズが上限の2Mを超えています」と出て失敗してしまいました…
アップロードファイルサイズの上限を変更するには、php.ini を編集する必要があります
php.ini は Ubuntu の場合、/etc/php/7.3(php7.3を使っている場合)/apache2/php.ini にあります
エディタ等で「upload_max_filesize」とファイル内を検索し、2M となっているところを 1000M に変更します
同じく、「post_max_size」とファイル内を検索し、8M となっているところを 1000M に変更します
終わったら、
service apache2 restartと実行し、サービスを再起動します
これで php のアップロードファイルサイズの上限が1GBになったので、エラーが出ることはなくなるはずです
Apache の設定
.htaccess を有効化する
正常にインポート出来たのですが、何故か記事へのリンクをクリックすると、Apacheデフォルトの Not Found 画面が出てしまいました…
WordPress の場合、記事が存在しない場合でも WordPress 用の 404 ページが表示されるはずなので、デフォルトの 404 ページが表示されるという事からして .htaccess が効いていないようです
/etc/apache2/apache2.conf を開き、「<Directory /var/www/>」とファイル内を検索します
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride All # 変更する
Require all granted
</Directory>デフォルトでは上記のようになっているので、AllowOverride None のところを AllowOverride All に変更しておきます
こうすることで、.htaccess の内容で既存の Apache 設定を上書きすることが出来るようになります
Apache のバージョン情報を隠す
デフォルトでは、404 ページやレスポンスヘッダー等に Apache 2.4.29 (Ubuntu) とバージョン情報が出てしまっていますが、もし Apache の特定のバージョンに脆弱性があった場合、バージョン情報を元に攻撃を仕掛けられる場合があるため、セキュリティ上バージョン情報は隠す事が望ましいです
/etc/apache2/conf-available/security.conf を開き、
ServerTokens OS の部分を ServerTokens Prod へ、
ServerSignature On の部分を ServerSignature Off へ変更し、保存します
たった2行の変更で攻撃リスクをかなり下げる事が出来るらしいので、出来る限りやっておきましょう
service apache2 restart終わったら、いつもの通り Apache を再起動し、ヘッダー等にバージョン情報が含まれていなければ、また .htaccess が有効化されて記事にアクセス出来るようになっていれば成功です
mod_info・mod_status を無効化する
Apache には、mod_info・mod_status という拡張モジュールがあります
いずれもサーバーに関する情報を HTML で表示してくれるモジュールですが、裏を返せば自分のサーバー情報を外部にさらけ出しているような物なので、セキュリティ上非常に危険です
元々 mod_info・mod_status 共に設定が必要なのでデフォルトで見れてしまうようにはなっていないのですが、mod_info は元からモジュールごと無効化されているものの、mod_status はモジュール自体は有効になってしまっています…
a2dismod info status
service apache2 restartと実行し、念のため2つのモジュールを無効化させておきましょう
IPv6 を有効にする
ConoHa VPS には17個もの IPv6 アドレスが割り当てられているのですが、デフォルトでは IPv6 アドレスで IPv6 に対応しているサイトに ping しようとしても「connect: ネットワークに届きません」と出てしまいます
ここでは、IPv6 を有効化し、IPv6 で他のサイトにアクセスできるようにしておきます
IPv6 を有効化
ls -la /etc/netplan/Ubuntu 18.04 ではネットワーク関係の設定は /etc/network/interfaces ではなく、NetPlan というソフトによって管理されていて、yaml ファイルを編集することで設定ができるようになっています
ほとんど日本語の情報がなく、なかなか大変でした…
nano /etc/netplan/10-gmovps.yaml.yaml のファイル名は環境によって異なるので、ls -la でファイル名を確認した上で nano で編集します
私の場合は 10-gmovps.yaml でした
network:
ethernets:
eth0:
addresses: []
dhcp4: true
dhcp6: false
accept-ra: false
optional: true
version: 2
デフォルトでは設定ファイルはこのようになっているはずです
(eth0 のところは ens3 など鯖によって異なる事もある)
dhcp6: false のところを dhcp6: true に変更します
同じように、accept-ra: false のところを accept-ra: true に変更します
netplan apply最後に、上記のコマンドを実行し、NetPlan の変更を保存します
ping6 -c 5 ipv6.google.com
PING ipv6.google.com(nrt12s23-in-x0e.1e100.net (2404:6800:4004:80a::200e)) 56 data bytes
64 bytes from nrt12s23-in-x0e.1e100.net (2404:6800:4004:80a::200e): icmp_seq=1 ttl=53 time=1.22 ms
64 bytes from nrt12s23-in-x0e.1e100.net (2404:6800:4004:80a::200e): icmp_seq=2 ttl=53 time=0.964 ms
64 bytes from nrt12s23-in-x0e.1e100.net (2404:6800:4004:80a::200e): icmp_seq=3 ttl=53 time=1.00 ms
64 bytes from nrt12s23-in-x0e.1e100.net (2404:6800:4004:80a::200e): icmp_seq=4 ttl=53 time=0.980 ms
64 bytes from nrt12s23-in-x0e.1e100.net (2404:6800:4004:80a::200e): icmp_seq=5 ttl=53 time=1.01 ms
--- ipv6.google.com ping statistics ---
5 packets transmitted, 5 received, 0% packet loss, time 4015ms
rtt min/avg/max/mdev = 0.964/1.037/1.227/0.102 msこのようにちゃんと IPv6 で Ping できていれば OK です
この他、ifconfig と実行し、eth0(または ens3 など・鯖によって異なる)の inet6 のところに 2400: から始まる IPv6 アドレスが出ていると思いますが、それが VPS に割り当てられたグローバル IPv6 アドレスです(fe80: から始まるものはローカル IPv6 アドレスです)
17個のグローバル IPv6 アドレスを割り当てる
無事 IPv6 で通信できるようになりましたが、VPS には17個のグローバル IPv6 アドレスが割り当てられているものの、現時点で割り当てられているのはデフォルトの1つのみです
ほかの16個を割り当てる場合は、さらに設定が必要になります
network:
ethernets:
eth0:
optional: true
dhcp4: true
dhcp6: true
addresses:
- '2400:8500:xxxx:xxx:xxx:xxx:xxx:xxx/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx0/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx1/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx2/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx3/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx4/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx5/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx6/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx7/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx8/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxx9/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxxa/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxxb/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxxc/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxxd/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxxe/128'
- '2400:8500:xxxx:xxx:axxx:xx:xxx:xxxf/128'
nameservers:
addresses: [127.0.0.53]
accept-ra: true
version: 2もう一度先ほど編集した設定ファイルを開き、上記のように設定します
addresses のところに – [使いたいIPv6アドレス]/128 と記述します
IPv4 アドレスを記述するときは必要ありませんが、IPv6 アドレスを記述する場合は ‘2400:8500:xxxx:xxx:xxx:xxx:xxx:xxx/128’ のように ” で囲う必要があります
既に割り当てられている IPv4・IPv6 アドレスはここで改めて設定する必要はありません
(私は念のため既に割り当てられている IPv6 アドレスも一応記述しておきました)
/128 の部分(サブネットマスク)は NetPlan がそのサブネットマスクが合ってるかどうか確認して正しいサブネットマスクを割り当ててくれる(?)みたいなので、書いてさえおけば大丈夫みたいです(ちなみに空にしてると怒られます)
netplan apply編集が終わったら、先ほどと同じように変更を保存します
ifconfig で inet6 のところに追加した IPv6 アドレスがずらーっと表示されていれば OK です
何故か名前順で表示されないのがモヤりますが…
ちなみにブラウザのアドレスバーから http://[(割り当てたIPv6アドレス)]/ を開くと、Apache のデフォルトページが開きます
IPv6 でアクセスするためには別途 Apache の設定が必要だと思っていたのですが、IPv6 を有効にしアドレスを割り当てた時点で IPv6 でアクセスできるようになっていたみたいです
reboot設定は既に有効になっているはずですが、念のためサーバーを再起動しておきましょう
(順次追記します)






















コメント
公開鍵認証の基本は、アクセスするローカル側でキーペアを作成、公開鍵をサーバに預ける、です。
でないと、秘密鍵がインターネット上を通過することになり、そもそも意味がありません。
Qiita などで紹介されている内容をほぼそのまま実行し実際にうまく認証できたのでメモ書き程度に記事にしていましたが、無知でお恥ずかしい限りです…
普段あまり触らない(苦手な)範囲なので指摘いただけてとても助かりました。
該当箇所には注釈を入れておきます。ご指摘ありがとうございました!
投げ銭したいくらい読みやすく充実してたです。
ありがとうございました。
いえいえ…
私も知識は初心者レベルなのをがむしゃらにどうにかしてるようなレベルなので内容が合ってるかは微妙ですが、役に立ったようであれば幸いです。
この記事なんか好きです。
トライする旅に来てます。
ありがとうございます。
随分前に書いた記事なので今正確かどうかはかなり微妙ですが、参考になったようでしたら幸いです。