この記事は最終更新日から1年以上が経過しています。情報が古くなっている可能性があります。

急いでいますか?
このあたりは蛇足なので、「ユーザースタイルで元に戻してみる」までスキップしてください。
いつもの日常が
「いつものように Twitter を開いたら、Twitter が真っ黒になっていた。」
なぜかフォローボタンが真っ黒になっているし、フォロー中ボタンは白抜きに。
全体的にボタンが真っ黒になっていたりするし、当初はバグか何かじゃないかと本気で思っていました。
私にとって Twitter はいつもの日常の一部です。バグだと思わざるを得ないほど異常なその UI 配色の改悪は、いつもの日常を、瞬く間に異常な空間へと塗り替えていきました。
長らく Twitter で過ごしているとたまに見るA/B テストに巻き込まれたのかな、とも思っていましたが、複数のアカウントで確認してみても全く同じ状態。まさかと思って Twitter の公式アカウントを見てみると…
A/Bテスト … Web サイトやマーケティングなどで用いられる手法で、2種類のパターンを用意してユーザーにランダムで割り当て、どちらの方が高いコンバージョン率(運営にとっての成果達成率)を得られるかを検証するためのもの。
今回の UI 変更は4月に予め A/Bテストが実施されていたようです。パターンの中には単に「フォロー(する)」ボタンと「フォロー中」ボタンの色が反転しただけのものもあったようですが、ボタンの色が黒い方がコンバージョン率が高いと判断されたのが、結果的にそっちになってしまいました。
何か違うことに気づきましたか?
本日、Twitterがウェブや携帯電話で表示される方法にいくつかの変更を加えました。最初は奇妙に感じるかもしれませんが、これらの更新により、私たちはよりアクセスしやすく、ユニークになり、あなたとあなたが話していることに焦点を当てることができます。
もっと詳しく見てみましょう。
https://twitter.com/TwitterDesign/status/1425505308563099650
「何か違うことに気づきましたか?」じゃねーよ!!!!!!!(キレてる)
…ツイートを読む限り、これは A/B テストなんかではなく、Twitter 全体に適用される新しい UI デザインのつもりらしい。
色をアップデートして、コントラストを高くし、青を大幅に減らしました。これは、作成して共有する写真やビデオに注目を集めるために行われた変更です。 また、新しい色も間もなく展開し、新鮮なパレットを提供します。
https://twitter.com/TwitterDesign/status/1425505313160105995?s=20
全体的に真っ黒になったのはどうもこういう方針からだそう。…は?
一応「写真やビデオに注目を集めるため」という名目らしいんですが、意図の理解に苦しみます。
認知的不協和
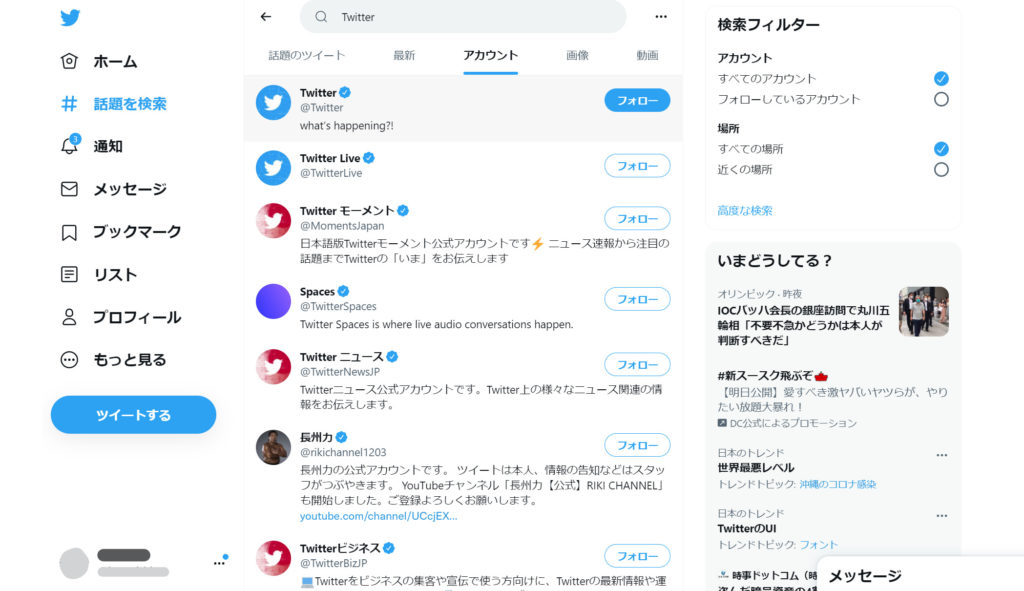
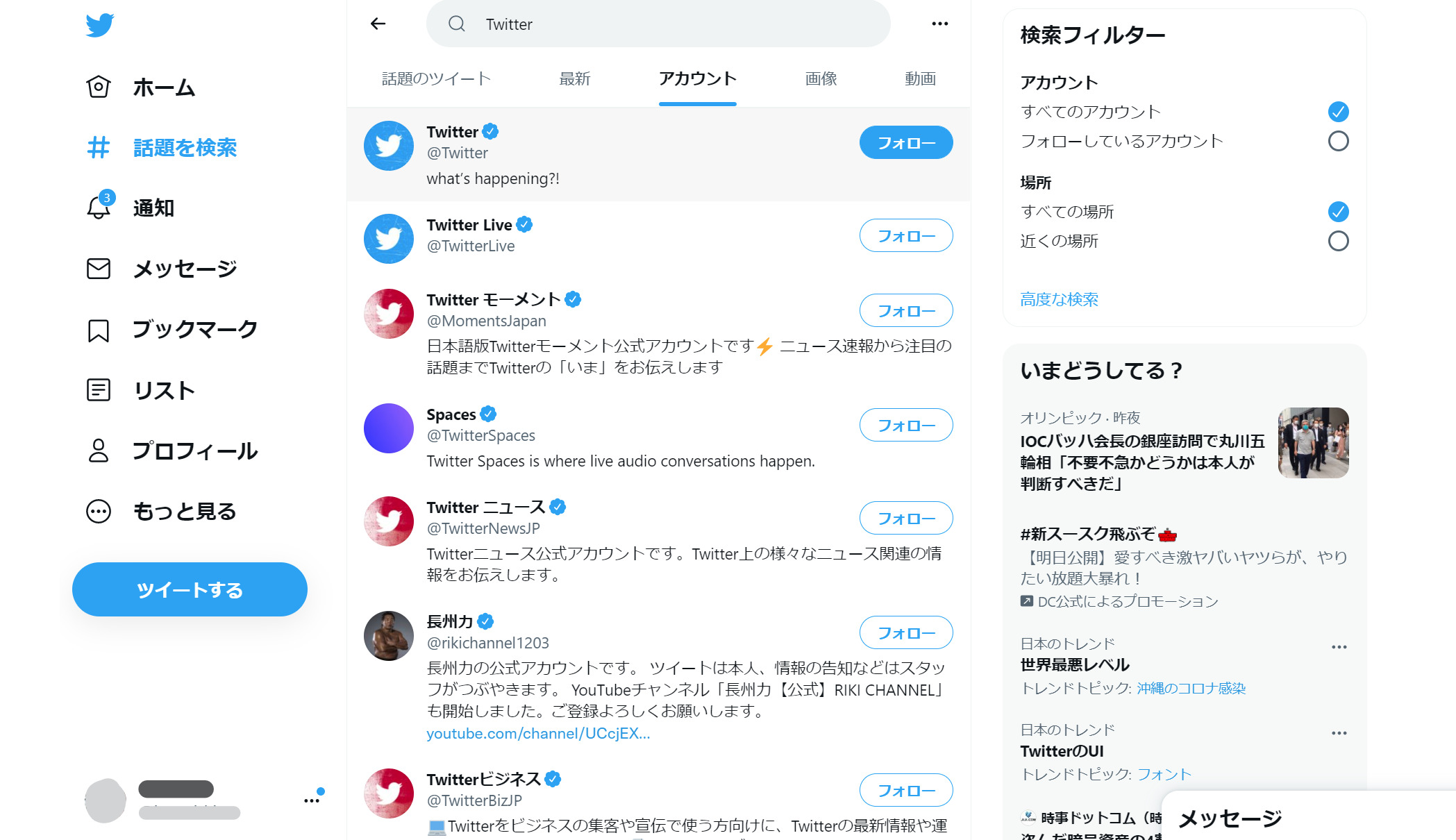
一番目立つのはフォローボタンの配色が変わった事ですが、単に色が変わっただけでなく、
- 「フォロー中」ボタンが白(今までは水色)
- 「フォロー(する)」ボタンが黒(今までは白抜き水色)
と、今までと配色が真っ向から反転していて、頭がぐるぐる混乱します。
フォローした覚えのない人をあたかもフォローしているかのように見えてしまうし、うっかりクリックしてしまうとフォローを外すどころかその人を誤ってフォローしてしまう。
色々調べて頭では理解していても、やっぱり感覚的に誤ってクリックしてしまいそうな、そんな矛盾と不安を抱えながらタイムラインを漁らざるを得ない。認知に負荷がかかっているのを実感するし、いいユーザー体験ではないのは明らかです。
突然スイッチの OFF と ON の向きが入れ替わったようなもので、すぐに慣れることの方が難しいでしょう。
まだボタンのラベルが「フォローする」であれば、ラベルの文字で意味を補えて新しい認知を得る助けになったかもしれませんが、「フォロー」としか書いていないために ”フォローする” なのか ”フォロー中” なのか分からず、問題に拍車を掛けています。
そもそも(ライトモードにおいて)ボタンを真っ黒にしているサイトはあまり見ません。黒という色は文字の色と同じで地味ですが、塗りつぶしのボタンである以上、画面に占める面積は文字よりも圧倒的に大きくなります。すると否応無しにコントラストの高いブラックホールのような真っ黒なボタンに目が行くわけですが、そうすると運営側が注目させたい写真や動画よりも、フォローボタンの方に目が行ってしまわないでしょうか。
これが「ツイート」ボタンといった特別なボタンのみに適用されるのであれば分からなくもないのですが、フォローボタンという関係上ずらーっと真っ黒なボタンがアカウントリストに表示されるわけで、さすがに目がチカチカします。
もし仮に Twitter 運営の狙いが「ユーザーに沢山(間違えてでも)フォローさせたいし、ボタンを真っ黒にすることで TL や検索に「おすすめフォロワー」として表示するユーザーが目に留まるようにしたいし、あわよくばフォローしてほしい」というものだったとしたら、おそらくその試みは概ね成功するでしょう。
A/B テストを4月にやった上で Go サインを出しているわけですから、少なくともコンバージョン率だけを見れば、目標達成により近づけると判断したのでしょうか。
ただし、(本当にそうかはわかりませんが)そういう目論見の元でやっているとしたら、運営にユーザーから見た目線が欠如していると言わざるを得ません。ユーザーにたくさんフォローさせる事で Twitter にどんなメリットがあるのかはいまいちわかりませんが、いずれにせよユーザーからすればお節介どころか害悪です。
運営のエゴ
かねがね感じていたことですが、確かに Twitter は UI 自体は美しいものの、時折デザイナーや運営のエゴイズムをユーザーに押し付けているような節があるように思います。既にデザインが完成されていて変更の必要がない部分まで UI を変えたりだとか。
運営はフリートしかり、未だにインスタみたいな「きれいな」SNS を目指そうとしているようですが、ほとんどのユーザーにとってはただ安定した場でお気持ち表明とお気持ち閲覧ができればそれでいい。機能も UI も完成されていて既に満足だし、無闇矢鱈に使い勝手を変えないでほしい。そうしたユーザー層のニーズを Twitter 運営は理解しようとしないまでか、運営のエゴを UI や機能の変更といった形で強引にユーザーに押し付けるようなきらいがあるように感じます。
私も一応はサービスを開発する側の人間なので、どこかで批判を承知で UI をバッサリ変える必要性は理解しているつもりです。
レガシーなデザインをいつまでも引きずっていてはサービスは老いていくばかりですし、時代の潮流に合わせて UI デザインをリニューアルしていくのは長くサービスを運営する上で必要不可欠でもあります。
……が、既に洗練されていてユーザーが慣れている UI デザインの不必要な変更、それもユーザーの認知負荷を大幅に増大させるような配色の変更を突然する必要があるとは私には思えません。少なくとも私は以前のあの配色に満足していましたし、不満を持つ人もそう多くないでしょう。
今回の UI デザインの更新では細かな部分の意匠の調整も行われています。その中には前より良くなったと感じるものもそれなりにありますし、そうした細かいエンハンスは歓迎します。
ですが、今回の配色変更に関しては世界中から多くの不満が寄せられています。UI 変更に不満はつきものですが、批判の量の大きさを鑑みても、Twitter 運営がユーザーの目線に立ってこの配色変更を設計したとは私は考えられません。
まとめると、Twitter 運営は実在するユーザーのペルソナではなく、運営が理想とする、実在しない空想のペルソナ(=インスタにいそうなキラキラした陽キャユーザー)に向けた機能や施策、運営側の自己満足によるデザイン変更ばかり打ち出しているので、私たち実在のユーザーのユーザービリティ(使い勝手)がひたすらおざなりになり続けているんだろうな、という感想です。残念すぎる。

追記:このツイートにこの UI 変更の問題点と理屈がきれいに言語化されてまとまっていました(なぜか削除されてしまっていますが…)。
全くもって同意ですし、Twitter の UI 変更が多くのユーザーに「改悪」として受け止められた事に対して、UI デザインの理論からシンプルで説得力のある解説を引き出していて感服です。尊敬します。
個人的にも真っ黒なボタンは主張が強すぎるかなという印象で、「ありえた他のデザイン」で述べられているようにローコントラストにしたり、アイコンでボタンの ON と OFF を認知できるようにしていればここまで批判されることはなかったんじゃないかな…と思っています。
ユーザースタイルで元に戻してみる
…長々とお気持ち表明してしまいましたが、とにもかくにも、この UI 変更は 私にとって受け入れがたいものでした。
当初は一時的なものだと信じて配色が戻るのを期待してはいたのですが、TwitterDesign が公式発表していたりスマホにも同時に適用されている事からして、このまま続行するつもりなのでしょう。
スマホ版はアプリなのでどうしようもありませんが[1]後述しますが、Android であれば以前のバージョンに戻すことで一応戻せます、実は PC ブラウザ版であれば、ある程度見た目をカスタマイズする余地が残されています。
ということで、ユーザースタイルを作って、今までの配色の Twitter に極力元に戻せるようにしてみました。
ユーザースタイルとは?:
Web サイトのデザインは CSS というスタイルシート言語によって作成されています。つまり、Web サイトの CSS によるデザイン指定を自分で書いた CSS で上書きすることができれば、Web サイトのデザインを自分好みに変更することができます。
これをユーザースタイルと呼び、ユーザースタイルを読み込んで適用してくれるブラウザの拡張機能がいくつか公開されています。
…とはいえ、Twitter は React という(一般的な HTML/CSS と異なるという意味で)特殊なプログラミング技術を使っているため、ユーザースタイルを作る、正確には狙った場所に作ったデザインを上書きするのがやりにくいサイトです。
ただ技術的には可能なので、根気とゴリ押しで頑張って、なんとかそれなりにうまい事動くユーザースタイルを作ることができました(ゴリ押ししているので Twitter 側のアップデートで効かなくなるかもしれませんがご愛嬌…)。
折角2~3時間かけて作ったユーザースタイルを自分だけにしておくのももったいないので、ここで配布してみる次第です。
Stylus のインストール
まず、ユーザースタイルを読み込んで適用するための拡張機能が必要です。
いくつかありますが、私は Stylus をおすすめしています。まだインストールしていない場合は、ブラウザごとに以下のリンクからインストールしてください。
- Edge・Chrome: Stylus – Chrome ウェブストア
- Firefox: Stylus – Firefox ADD-ONS

Chrome の場合、既にインストールされていれば青いボタンに「Chrome から削除します」と表示されています。インストールされていない場合は「インストール」と書かれているはずなので、クリックしてインストールしてください。
拡張機能として S アイコンのものが追加されていれば OK です。
ユーザースタイルのインストール
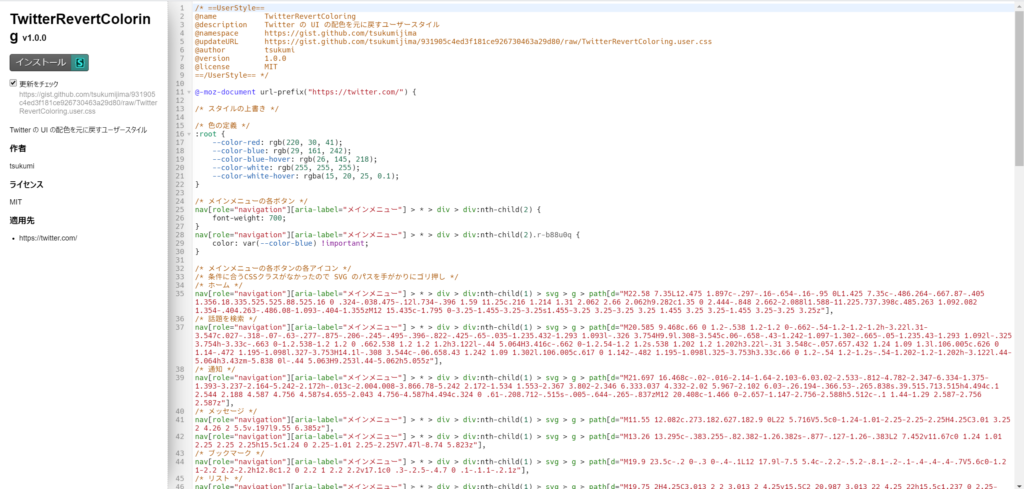
上のリンクをクリックしてください。もし Stylus がインストールできていれば、以下のようなインストール画面が表示されるはずです。

左にインストールボタンがあるので、クリックしてユーザースタイルをインストールしてください。
なにかエラーがでなければインストールは完了です。お疲れさまでした!
もう一度 Twitter を開けば、たった1日前(執筆時点)までは当たり前だった Twitter に戻っているはずです。
Stylus には自動アップデート機能(?)があるようなので、効かなくなり次第更新するつもりでいます(もっとも途中で降参しそうな気もしますが)。
別の方法
後からフォロワーさんに教えていただいたのですが、実は Twitter の隠し機能(正確にはデバッグ用のフラグ?)を意図的に有効にすることで、以前の UI デザインに戻す事ができるみたいです。
隠し機能とはいえ Twitter 運営自体が用意している方法のため、ユーザースタイルで実現しているようなデザインの上書きではなく、完全に元の UI デザインに戻すことができます。設定はブラウザごとに行う必要がありますが、一度設定すれば Cookie を削除しない限り適用されるようです。
ただし、設定値の「ab_decider」という名前からして、あくまで Twitter 運営自体が A/B テストを行うにあたって用意しているデバッグ用のフラグと考えられます。現時点では Twitter アカウントのほぼ全てに適用されていると思われますが、何か致命的な不具合があった際にロールバックできるよう残してあるのでしょう。
…つまり、もし Twitter 運営がこのデザインを続行するのであれば(個人的にはやめてほしいけど、あの運営だからやりかねない)、将来的にこの隠し機能が削除され、完全に新デザインに統一されてしまうことも考えられます。いつまで使えるかはわかりません。
そういう意味ではユーザースタイルの方が長続きしやすいとは思います。とはいえ、現状のユーザースタイルのコードではアクセントカラーを緑色などにカスタムしている場合の変更が適用されないため、水色ではなく自分のアクセントカラーがフォローボタンに適用されてほしいという方は、試してみてもいいのではないでしょうか。

以下はほとんどこの記事(英語)の受け売りですが、この方法で以前の UI デザインに戻すのは簡単です。

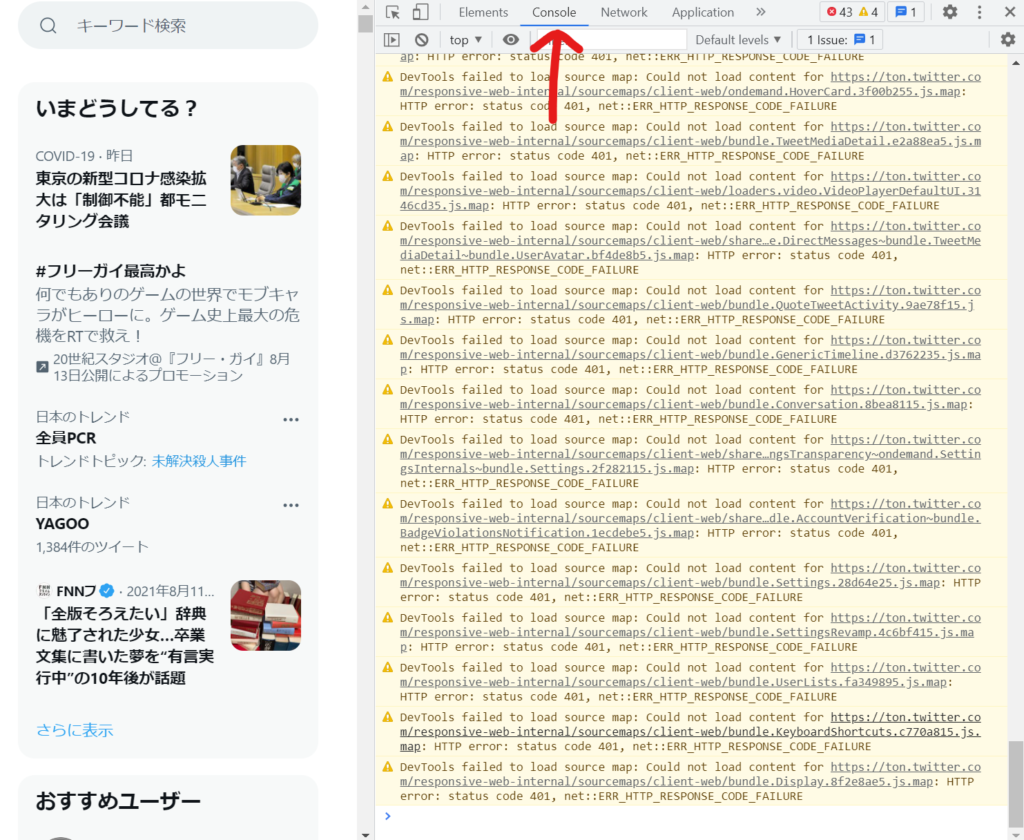
まず、Web 開発者ならおなじみ、ブラウザの開発者ツールを開きます。Windows なら F12 キー、Mac なら Cmd + Option + I キーで起動するはずです。開発者ツールはブラウザ画面の右側に表示されます。
色々書いてあると思いますが、画像のようにConsole タブを選択してください。
次に、Console タブの一番下、> マークのあるところに以下のコードを貼り付け、Enter キーを押して実行しします。これはブラウザの Cookie に隠し機能を有効にするためのフラグを書き込むためのコードです。
document.cookie="ab_decider=responsive_web_chirp_font_enabled=false&responsive_web_nav_visual_refresh_enabled=false&responsive_web_vdl_refresh_enabled=false";responsive_web_vdl_refresh_enabled=false が重要なようで、これがないとフォローボタン周りが元のデザインに戻りませんでした。
実行したら、最後にブラウザをスーパーリロード(キャッシュを強制削除した状態でリロード)します。単にリロードするだけでもよさそうですが、念のため。
Ctrl + Shift + R でスーパーリロードができます。Chrome であれば開発者ツールを開いた状態で、リロードボタンを右クリックし「ハード再読み込み」か「キャッシュの削除とハード再読み込み」をクリックしても OK です。
改悪された方の UI に戻したい場合は、SetEditCookie などの拡張機能で ab_decider Cookie を削除するか、同じく開発者ツールのコンソールに以下のコードを入力することで実現できます。
document.cookie="ab_decider=responsive_web_chirp_font_enabled=true&responsive_web_nav_visual_refresh_enabled=true&responsive_web_vdl_refresh_enabled=true";これで以前の UI デザインが戻ってきているはずです。ユーザースタイルも有効にしている場合は競合してしまうので、アンインストールするか無効化しておきましょう。
ただこの隠し機能がいつまで使えるかはわからないので、その時はユーザースタイルに切り替えるつもりでいます。
余談
ユーザースタイルのソースコードは GitHub Gist に置いてあります。
一番大変だったのがメインメニューのアイコンを水色にハイライトする部分です。ご覧の通り選択された時につくいい感じの CSS クラスがなかったので、結果 SVG 自体をユーザースタイルにぶち込んでユーザースタイル側の SVG と一致する時だけ水色にするとかいう超絶ゴリ押しでなんとかしています。
それ以外にも無理やりな部分がちらほら…。
自給自足で何とか Twitter の安寧を取り戻す事ができたので、しばらくは安心してツイ廃生活を過ごせそうです。そのうちやっぱやーめたとか言ってこのユーザースタイルが用済みになる事を願ってやみません。
そのうちなんだかんだみんな真っ黒な Twitter にも慣れてきているしで現行の配色に屈する日が来るのかもしれませんが、その時はまたその時で。
おまけ:Android 版 Twitter の場合
以前「スマホ版はアプリなのでどうしようもありませんが」と書きましたが、Android であればアプリのサイドローディングができるので、以前のバージョンの Twitter の APK ファイルを入手できれば以前の UI の Twitter に戻すことができます。
もっとも「改悪される前の古いバージョンで固定し、以降のバージョンアップを一切行わない」事になるため恒久的な対策ではなく、 仮に脆弱性や不具合があったとしても対応できなくなるというデメリットもあり「その場しのぎ」な手法ですが、もしスマホ版でも違和感が拭えない方は(自己責任で)やってみてもいいのではないでしょうか。
一般論にはなりますが、以下に私がやってみた方法をメモしておきます。
Google Play の自動更新を無効化する
最初に Google Play で Twitter のページを開き、右上のメニューアイコンから「自動更新の有効化」のチェックを外しましょう。これで Twitter が自動で更新されなくなります。
この手順を踏んでおかないと、後で古いバージョンをインストールしても Google Play によって更新されてしまい意味がありません。
一時的に Twitter をアンインストールする
次に、一時的に Twitter をアンインストールします。この時、アプリ側に保存されている設定(モバイルデータ通信で動画を自動再生するかなど)は消去されてしまうので、カスタムしている場合は覚えるかメモしておきましょう。
既に最新版になってしまった Twitter をダウングレードすることになるわけですが、当然ながらアプリをダウングレードすることは本来想定されていないので、最新版のアプリをインストールした状態のまま、古いバージョンにダウングレードすることはできません。よって、一度アンインストールする必要があります(これは Twitter だけではなく、既存の Android アプリをダウングレードする場合全てに当てはまります)。
Twitter の場合はアプリ側に保存されている設定は少なく、ほとんどのデータが Twitter のサーバー側に保存されているため、アンインストールすることによる影響は少ないです。
APKMirror から APK をダウンロードする
Android ユーザーならだいたいご存知だと思いますが、APK ファイルとは Android アプリのインストールファイルです。APKMirror というその名の通り Google Play で配信されている APK の過去バージョンも含むミラーを配信しているサイトがあるので、そこからダウンロードします。
当然非公式のサイトにはなりますが、怪しい APK 配布サイトも存在する中 APKMirror は結構前からある老舗のサイトで、個人的には信頼できると思っています。とはいえ非公式であることには代わりありませんし、そこに抵抗があるのであればやめておきましょう。
執筆時点での最新版は 9.6.0 ですが、9.4.0 を ダウンロード します。この間にもいくつかバージョンが出ていますが、9.4.0 以降のバージョンでは既に UI 変更の対応準備が行われているらしく、再起動すると UI 変更が適用されてしまうようです。
ダウンロードしますか?という警告が出ると思いますが、OK で許可してください。
ダウンロードできたらインストールします。ダウンロードしたブラウザ側に不明なアプリのインストール権限がない場合はインストールできないので、一時的にでもいいので許可しておきましょう。
APK がインストールできたらダウングレードは完了です。
ログイン情報も消えているため再ログインする必要があります。これでダウングレードは完了です。
根本的な解決方法ではありませんが、当面はこれでやり過ごせそうです。
おまけ:自分のアカウント名とアイコンを隠すユーザースタイルを配布します
1年ほど前、外出先で PC 開いて Twitter する時に他人に覗かれて垢バレするのを防ぐためのユーザースタイルを作ったのですが、やる気がなくて公開しそびれていました。
折角の機会ですし、こちらもついでに配布しておきます。
近頃はコロナ禍もあって外出先で PC 開いて作業する、ということ自体が少なくなってきていますが、とはいえすべてオンラインにすることも難しく、コロナ禍においてもそういった状況はそれなりにあるのではないでしょうか(少なくとも、私はあります)。

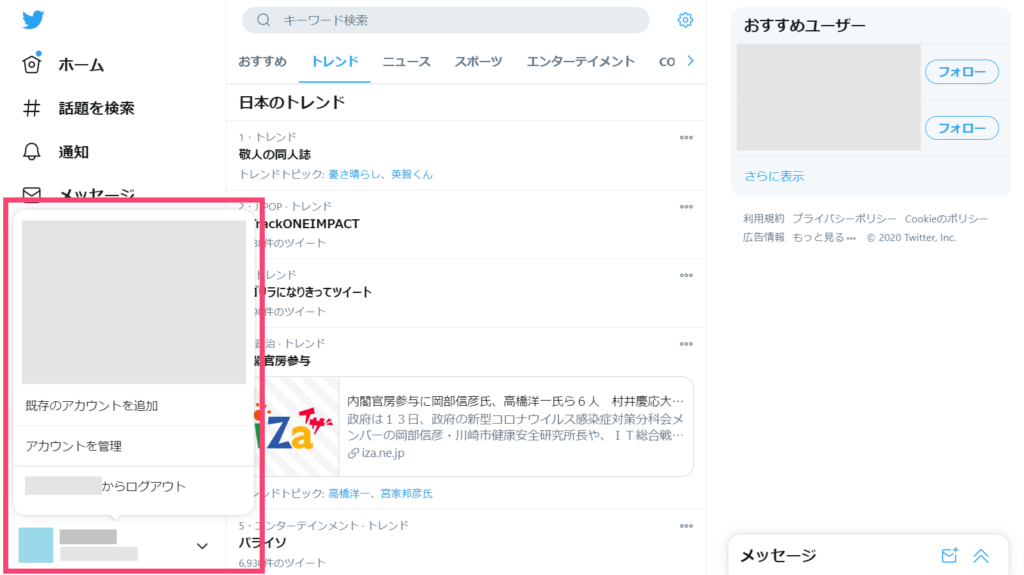
PC 版の Twitter の場合、アカウント名とスクリーンネーム(@から始まるID)が画面左下に常に表示され、それをクリックするとアカウントを切り替えたり、ログアウトできるようになっています。
私の場合そうした外出先でも Twitter を眺めたりするわけですが、外出先の場合、自分の背後から PC の画面を覗かれ、表示されているアカウント名や ID から、自分のアカウントが友人や同僚にバレてしまわないとも限りません。
それ以外にも、Twitter の画面をスクリーンショットしたり画面録画したりする必要があったときに、画面左下にアカウント名が写っていると、少々不都合なこともあるのではないでしょうか。
一応ブラウザの画面幅を狭めればアイコン以外は表示されなくはなりますし、トリミングして映らないようにしたり別途編集ソフトでモザイクをかけることもできます。とはいえ毎回それをやるのも面倒ですし、忘れる危険性もあります。

そういったユースケース向けに作ったのが、このアカウント名とアイコンを隠すユーザースタイルになります。先ほどの UI 変更を元に戻すユーザースタイル同様、CSS をゴリ押しして Twitter のデザインを上書きして実現させています。
このユーザースタイルを適用すると、画像のように自分がログインしているアイコンにぼかしがかかり、アカウント名と ID は ****** とアスタリスクでマスクされるようになります(たまに別の箇所に適用されてたりしますがゴリ押しなのでご愛嬌…)。
プロフィールページをクリックした際のメニューのハイライトも削除されるので、自分のプロフィールページを眺めていてもすぐにバレることはありません(とはいえあまり見ないほうがいいとは思います)。
ただ非表示にするだけの方が実装としては簡単なのですが、そうしてしまうとアカウントを切り替える時にどのアカウントなのかが見分けがつきません。
アイコンを自分には識別できる、でも他人が見るとわからない程度にぼかすよう調節することで、アカウント名や ID を隠した状態でもアカウントを識別できるように工夫しています(こだわりポイント)。
コード量こそ少ないものの、正直こっちのユーザースタイルの方が CSS のゴリ押しがかなり酷いです…。アカウント名を ****** に表示させるあたりだとかは半分 CSS ハックで無理やり実現しています。
ただこれを1年くらい前に作った経験があったからこそ、今回ユーザースタイルを3時間くらいで完成させることができたとも。
ユーザースタイルのインストール
インストール方法は先ほどと同じです。
上のリンクをクリックして、ユーザースタイルをインストールしてください。
ソースコードは同じく GitHub Gist に置いてあります。

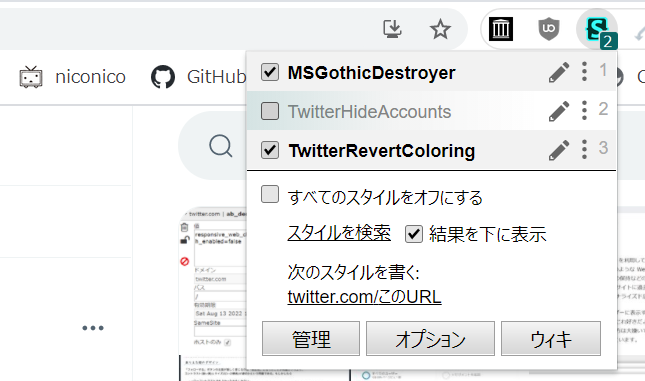
ブラウザの Stylus 拡張機能のアイコンをクリックすると、現在開いているタブのサイトに適用されるユーザースタイルの有効/無効を切り替えることができます。たとえば Twitter を現在開いているのであれば、Stylus アイコンをクリックすると Twitter に適用されているユーザースタイルの一覧と、有効/無効を示すチェックボックスが表示されます。
これを利用し、外出時だけ TwitterHideAccounts のチェックをつけ、一時的にアカウント名を隠すような使い方も可能です。実際、私はそうして使っています。
周囲のリア友に試しに配ってみたところそれなりに評判がよかったのですが、すっかり配布するのを忘れてしまっていました。もし必要であれば、ついでに使ってみてください。
References
| ↑1 | 後述しますが、Android であれば以前のバージョンに戻すことで一応戻せます |
|---|


コメント