この記事は最終更新日から1年以上が経過しています。情報が古くなっている可能性があります。
MediaWiki に Wikipedia で使われている VisualEditor プラグイン(拡張機能)を入れる方法をメモ。
比較的難易度が高い上に日本語の情報があまりないので…(最初はかなりつまづきました…)
バンドルされているようなので、Node.js がなくても使える状態にあるはずです。すごい!
ということで、この記事の内容は 2019 年時点での古い内容になります。
注意
サーバーは Ubuntu 18.04 、MediaWiki は 1.33.1 が /var/www/wiki/ に予めインストールされているとして話を進めます。
まず、VisualEditor は基本的にレンタルサーバーでは動かせません。
VisualEditor 自体はレンタルサーバーでもインストール出来るのですが、
VisualEditor で必要な Parsoid と呼ばれる node.js で書かれた Wiki テキストと HTML を相互に変換するために必要な API サーバー(物理的な方ではない)が、そもそも node.js と npm がサーバーに入っていないか、入っていたとしても Parsoid を常時サービスとして動かす必要があるため、root 権限のないレンタルサーバーではまず動かせないからです。
Xrea は node.js も npm も入っていたので一応動きましたが、数時間すると自動でプロセスが切られる上、無理やり定期的に実行させていると CPU 使用率が高いとかなんとかでアカウントが凍結される事があるのでやめたほうが無難です…(「ごめんなさい許してください(意訳)」とフォームに書いて送れば大体解除はされますが…)
もし MediaWiki サイトをレンタルサーバーで運営中で VisualEditor をどうしても使いたいのであれば、ConoHa などの VPS(仮想専用サーバー)を借りる事をおすすめします。
最小構成であれば月650円くらいですが、自分でサーバーを管理する必要があるため、Linux や Apache についての知識が必要になります(参考:VPS鯖を建てたときのメモ)
VisualEditor のインストール
cd /var/www/wiki/まず、MediaWiki がインストールされているフォルダに移ります。
cd extensions
git clone -b REL1_33 https://github.com/wikimedia/mediawiki-extensions-VisualEditor.git VisualEditorextensions ディレクトリに移動し、VisualEditor を git からダウンロード (clone) します。
(ないとは思いますが)git が入ってなかったら apt install git で入れてください。
この時、REL1_33 のところはお使いのバージョンに合わせてください(1.31系なら REL1_31・1.34系なら REL1_34 )
cd VisualEditor
git submodule update --initVisualEditor ディレクトリに移動し、使われているモジュール(submodule)をインストールします。
wfLoadExtension( 'VisualEditor' );
## VisualEditor&Parsoid
$wgVisualEditorEnableWikitext = true;
$wgDefaultUserOptions['visualeditor-enable'] = 1;
$wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
$wgHiddenPrefs[] = 'visualeditor-enable';
# $wgHiddenPrefs[] = 'visualeditor-newwikitext';
$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
# $wgDefaultUserOptions['visualeditor-newwikitext'] = 1;
$wgVisualEditorAvailableNamespaces = [
NS_MAIN => true,
NS_USER => true,
102 => true,
"_merge_strategy" => "array_plus"
];
$wgVisualEditorAvailableNamespaces = [
"Help" => true,
"Extra" => true,
"Category" => true,
"Project" => true,
"Template" => true,
"User" => true,
"(main)" => true,
"talk" => true
];
$wgVirtualRestConfig['modules']['parsoid'] = array(
'url' => 'https://(自分のWikiのドメイン名):8143',
'domain' => 'localhost',
'prefix' => 'localhost'
);MediaWiki がインストールされたディレクトリの中にある LocalSettings.php に上記の設定を追記します。
一番最初の行が拡張機能を読み込むための設定、それ以外は VisualEditor と Parsoid に関連する設定です。
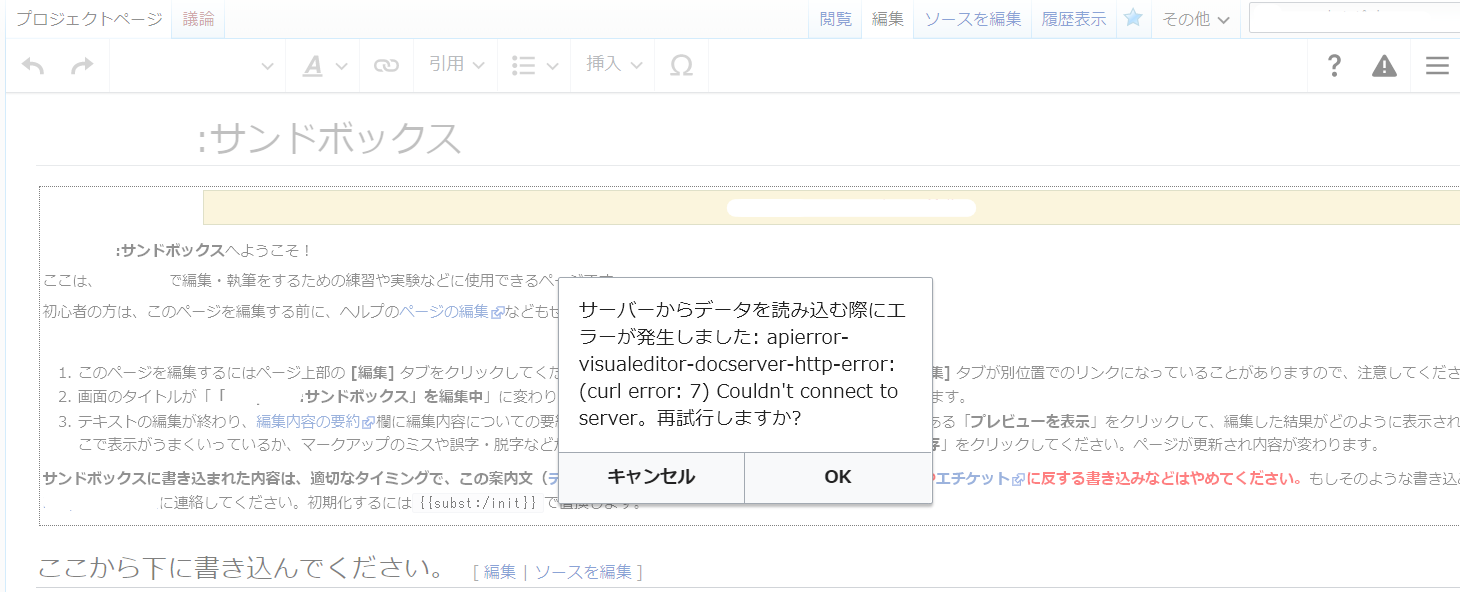
この状態で MediaWiki を開くと、[編集] と [ソースを編集] の2種類がある状態になっているはずです。
[編集] をクリックすると VisualEditor が起動しますが、Parsoid をインストールしていないため「apierror-visualeditor-docserver-http-error: (curl error: 7) Couldn’t connect to server」とエラーが出るはずです。
今の段階ではこのエラーが出る状態で OK です。
Parsoid のインストール
インストール
sudo apt -y install dirmngr software-properties-common apt-transport-https
sudo apt-key advanced --keyserver keys.gnupg.net --recv-keys AF380A3036A03444
sudo apt-add-repository "deb https://releases.wikimedia.org/debian jessie-mediawiki main"Ubuntu の場合、Parsoid は apt からインストールできるので、まずはリポジトリとGPGキーを追加します。
sudo apt -y update && sudo apt -y upgrade
sudo apt install parsoidupdate && upgrade した後、Parsoid をインストールします。
設定
sudo nano /etc/mediawiki/parsoid/config.yaml
---------------------------------------------------------------------------
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Configure Parsoid to point to your MediaWiki instances.
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://example.com/wiki/api.php'
# The "domain" is used for communication with Visual Editor
# and RESTBase. It defaults to the hostname portion of
# the `uri` property below, but you can manually set it
# to an arbitrary string.
domain: 'localhost' # optional
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~インストールできたら、/etc/mediawiki/parsoid/config.yaml を開き、mwApis: の uri: のところを http://(自分のWikiのURL(例: example.com/wiki))/api.php に設定します。
wiki フォルダではなく w フォルダにインストールし、.htaccess で /wiki/ に見せかけている場合は実体のファイルがある w の方を使ってください(例: http://example.com/w/api.php)
domain: のところは localhost のままで OK です。
また、https 化されている(ほとんどそうだと思いますが)場合でも http:// で記述してください。
終わったら保存してください。
sudo ufw allow 8142 && sudo ufw allow 8143また、ファイアウォールでポート 8142・8143 を塞いでいる場合は適宜開けておいてください。
例えば、ufw を使っている場合は上記のように実行します。
http で Parsoid が動いてるか確認する
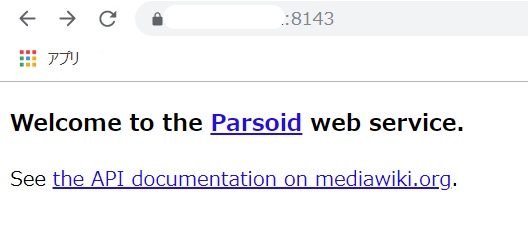
Parsoid はとりあえず http://(自分のWikiサイトのドメイン):8142/ で動いているはずです。
ブラウザのアドレスバーに打ち込んでアクセスしてみましょう。
動いていれば、上のような画面が表示されます。
Parsoid の https 対応
さて、Parsoid はデフォルトでは https でのアクセスに対応していません(どうして…)
ただし、stunnel というソフトを利用することで、https に対応させる事ができます。
stunnel の設定
sudo apt install stunnelまずは stunnel をインストールします。
sudo nano /etc/stunnel/parsoid.conf
---------------------------------------------------------------------------
cert = /etc/letsencrypt/live/example.com/fullchain.pem
key = /etc/letsencrypt/live/example.com/privkey.pem
[parsoid]
accept = 8143
connect = 8142次に、/etc/stunnel/parsoid.conf を作成し、上記の内容を書き込みます。
cert・keyには Let’s Encrypt で取得した自分の Wiki のドメインの証明書・秘密鍵を指定します。
通常は example.com のところに自分の Wiki のドメイン名を当てはめれば OK です。
sudo nano /etc/default/stunnel4忘れずに保存したら、/etc/default/stunnel4 を開き、ENABLED=0 となっているところを ENABLED=1 に変更します。
こうする事で、再起動後も stunnel が起動してくれるらしいです。
sudo service stunnel4 restart
最後に、stunnel サービスを再起動します。
stunnel ではなく stunnel4 な事に注意してください(昔の名残なんだろうけどどうにかして…)
https で Parsoid が動いてるか確認する
https 版の Parsoid は https://(自分のWikiサイトのドメイン):8143/ で動いているはずです。
ブラウザのアドレスバーに打ち込んでアクセスしてみましょう。
さっきと同じ表示が出ていれば Parsoid のインストールは完了です。お疲れ様でした…
もう一度自分のWikiを開き、適当な記事で [編集] をクリックします。
正常に VisualEditor が起動していれば VisualEditor のインストールは完了です。
エラーが出る場合
「apierror-visualeditor-docserver-http: HTTP 404」というエラーが出た場合、config.yaml の api.php への URL が間違っている可能性があります。
一度設定している URL をブラウザに打ち込んでみて、「API ドキュメント」みたいなページが開けば正しく設定できています。出てこない場合は、正しく設定されているかどうか確認してみましょう。
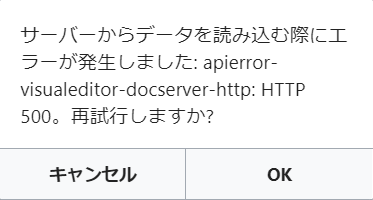
「apierror-visualeditor-docserver-http: HTTP 500」というエラーが出た場合、考えられる原因は2つあります。
1つ目は、WikiにBasic認証がかかっている場合です。この場合、Basic 認証がかかっている関係で api.php へのアクセスに失敗するため、エラーになります。
nano /var/www/wiki/.htaccess
---------------------------------------------------------------------------
# api.phpだけBasic認証を常に解除
<Files "api.php">
Require all granted
</Files>LocalSettings.php や api.php のあるフォルダに .htaccess を作成し、上記の内容を書き込みます。
こうすることで、api.php へのアクセスのみBasic認証を掛けないようにします。
2つ目は、php-curl 拡張機能が入っていない場合です。
sudo apt install php7.3-curl入っていない場合は手っ取り早く apt で入れてしまいましょう。
上の例では php7.3 用のものをインストールしていますが、お使いの php のバージョンに合わせるか、php-curl(最新の php 用の php-curl )をインストールしてください。
RESTBASE のインストール
VisualEditor の編集内容を WikiEditor に引き継げるようにするためのサービスらしいです。
そのうち書くかも…?(時期未定)







コメント